Как создать ярлык яндекс браузера на рабочем столе
Переход вручную
Все служебные и исполнительные файлы размещены в скрытой папке AppData. Просто так открыть ее не получится, сперва придется должным образом настроить проводник на вашем компьютере.
- Откройте проводник (Мой компьютер).
- Зайдите в папку жесткого диска, на котором установлена операционная система (у большинства пользователей его буква – С).
- Далее требуется открыть каталог «Пользователи», а в нем найти свою личную папку (ее название аналогично имени пользователя операционной системы).
- Теперь вам потребуется зайти в настройки, чтобы активировать возможность видеть и заходить в скрытые папки. В меню, которое расположено в верхней части окна, под поисковой строкой, кликните по кнопке «Упорядочить».
- И ниспадающем меню выберите категорию «Параметры».
- Нужная вам вкладка называется «Вид». Перейдите в нее и найдите в представленном перечне настроек пункт «Показывать скрытые папки и файлы». Поставьте напротив него галку и нажмите «Ok».
- Теперь папка «AppData» станет доступна для использования. Переместитесь в нее, откройте вложенную директорию «Local».
- Здесь находится огромное количество служебной информации, используемой многими приложениями, а также некоторые программы целиком. Интересующий вас каталог называется «Yandex».
- В нем и расположена искомая папка YandexBrowser, в которой хранится ваш браузер.
Как добавить ярлык (значок) на панель быстрого запуска в Windows XP
Чтобы добавить значок на панель быстрого запуска, наводите курсор на нужный значок на рабочем столе, нажимаете левую кнопку мыши и тащите значок на панель задач. Когда появится вертикальная черная черта кнопку отпускаете и значок появляется на панели.
Если вы решите переместить значки относительно друг друга, то также захватываете значок курсором и тащите вдоль панели быстрого запуска, а вертикальная черта будет перемещаться и показывать место, на котором окажется значок, если вы отпустите кнопку мыши. Таким образом вы можете разместить значки в том порядке, который вам нравится.
Конечно, вам могут понравиться удобства, которые предоставляет панель быстрого запуска и вы начнете тащить туда значки в неограниченном количестве. В итоге, значки могут заполнить всю панель задач, а это никуда не годится!  Но из этого положения есть выход! Можно скрыть часть значков. Для этого наводите курсор на разделитель (обведен красным карандашом на рис. 5). При этом курсор превратится в стрелки, указывающие влево-вправо. В этот момент нажимаете левую кнопку мыши и тащите разделитель влево. По мере перемещения разделителя значки начнут скрываться. Я обычно оставляю видимыми 4-5 значков.
Но из этого положения есть выход! Можно скрыть часть значков. Для этого наводите курсор на разделитель (обведен красным карандашом на рис. 5). При этом курсор превратится в стрелки, указывающие влево-вправо. В этот момент нажимаете левую кнопку мыши и тащите разделитель влево. По мере перемещения разделителя значки начнут скрываться. Я обычно оставляю видимыми 4-5 значков.
За скрывшиеся значки можете не бояться – они никуда не денутся! Достаточно нажать на стрелочку (обведена красным карандашом на рис. 6) и все скрытые значки появятся перед вашими глазами.Нажимаете любой значок и программа запускается! 
Для современных браузеров характерно использование специальной страницы, на которую попадает пользователь при запуске программы или открытии новой вкладки. Яндекс Браузер тоже имеет такую страницу, одним из элементов которой является «Табло». Оно служит для отображения наиболее посещаемых сайтов и позволяет быстро совершить переход по нужному адресу. У многих людей возникает трудность с тем, как настроить, уменьшить или увеличить табло в Яндекс Браузере, поэтому стоит более подробно рассказать о нем.
Как восстановить Яндекс Браузер после удаления?
Яндекс браузер – известный обозреватель Интернета. Высокая скорость работы, великолепный дизайн, простота и безопасность понравилась огромному количеству пользователей. Со временем любой браузер может быть перегружен различными дополнениями, скриптами, которые негативно сказываются на его производительности и стабильности. Возникают ошибки, не совместимые с дальнейшей работой приложения и оно закрывается в аварийном режиме. Работа с таким браузером становится неэффективной и отнимает много времени и сил. Остается только удалить такое приложение, чтобы потом восстановить его в работоспособном состоянии.
Создаем ярлык через Пуск
Второй способ, на мой взгляд, проще первого. Для его создания, нажмите на кнопку «Пуск». Затем кликните по пункту «Все программы».

Для тех, кто является ярым приверженцем такой поисковой системы, как Яндекс предлагаю сделать загрузочный ярлык на рабочем столе без привлечения браузера.
Сначала кликаем правой кнопкой мышки на столе и во всплывшем меню выбираем графы
прописываем адрес необходимой страницы
Необходимо вызвать контекстное меню рабочего стола. Далее выбрать пункт создать ярлык и вписать место положение обьекта, для которого нужно создать ярлык. Для яндекса необходимо указать его адрес в https:. Все просто и быстро. А способов, на самом деле, по создагию ярлыка ещ много.
Это можно сделать в пару кликов.
На пустом месте на рабочем столе щелчок правой кнопкой мыши, выскочит окно, жмм на quot;создатьquot; , далее вторая с верху строчка следующего окна так и называется quot;ярлыкquot;, щлкаем, вводим адрес Яндекса https://www.yandex.ru/ и вс ярлык на рабочем столе.
Если нужна и картинка Яндекса, то жмм на этот ярлык и меняем картинку, там вс понятно интуитивно.
Самый простой способ создать ярлык Яндекса на рабочем столе, это открыть вкладку с Яндексом и найти в поисковой строке картинку в виде согнутого листка, она прямо перед адресом в поисковой строке. Захватываем этот листик при помощи левой кнопки мыши, дальше его просто нужно перенести на рабочий стол.
Для того, чтобы сделать ярлык Яндекса на своем рабочем столе для быстрого доступа к поисковику, нужно проделать не очень сложные действия:

Есть несколько способов.
Самый простой — это просто клацнуть правой клавишей мыши по рабочему столу. Далее выбирайте пункт quot;Создать ярлыкquot;. В открывшемся окне выполняем все необходимые действия по очереди.
Для этого в любой версии Windows нужно свернуть все окна, то есть вы должны увидеть рабочий стол.
На рабочем столе есть много ярлыков, но есть и пространство между ними.
В свободное от ярлыков пространтсо нажимаете правой кнопкой мыши.
Тут появится окно, в котором надо выбрать quot;Создатьquot;, а далее подпункт quot;Ярлыкquot;.
Наконец, будет вопрос о наименовании ярлыка. Тут уже можно называть его, как заблаграссудится, от quot;Яндексquot; до quot;Интернет начинается здесьquot;.
В результате ярлык с указанным в последнем пункте именем окажется на вашем рабочем столе.
При клике на него откроется страница Яндекса в браузере, который установлен по умолчанию.
Предлагаю воспользоваться классическим способом вывода ярлыка на рабочий стол. Он прост, универсален и выручит в этом и в других подобных случаях.
Итак, через меню quot;Пускquot; открываем quot;Все программыquot;, ищем значок Яндекса, щелкаем ПКМ/Отправить/Рабочий стол (создать ярлык).
В качестве альтернативы могу предложить еще вариант — через Настройки Яндекса/. Дополнительно/Дополнительные инструменты/Создать ярлыки, далее выбираем (ставим галочку) где нам нужен ярлык — на рабочем столе, в меню quot;Пускquot;, или в Панели быстрого доступа. Кстати, советую поставить галочку на все три функции, это значительно ускоряет работу с браузером.
Как проверить, что фавикон корректно отображается в «Яндексе»
- Способ первый — Яндекс.Вебмастер.
Если в разделе левого меню «Диагностика» нет уведомления о том, что робот-поисковик не загрузил файл, значит, все в порядке.Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса». - Способ второй: по прямой ссылке на базу фавиконок. Введите адрес: favicon.yandex.net/favicon/ваш домен.Если изображение появляется, значит, все в порядке.
- Вариант третий: проверяем фавиконку в базе Google. Если там она отображается, а в «Яндексе» ее нет — попробуйте подождать еще 2 недели. Возможно, фавиконка скоро попадет и в Yandex: www.google.com/s2/favicons?domain=ваш домен
- Вариант четвертый: проверка через специальные сервисы. Воспользоваться Favicon Validator можно бесплатно и без регистрации. В специальное поле вводится адрес — сервис выдаст результат и предложит варианты решения возможной проблемы. Самые популярные сервисы: ifavicon, html-kit.
Оптимизация максимальной производительности
Для проведения оптимизации нужно попасть на страницу скрытых возможностей обозревателя. Будем менять все тонкие настройки нашего поисковика. В адресной строке поиска вводим browser://flags/, возможно применить сочетание горячих клавиш: Ctrl+F.
Увеличить максимально доступное ОЗУ
На странице нужно найти название функции «Максимальное количество изображений
». В меню, поставить значение 512, это значительно повысит скорость поисковика, без увеличения потребления оперативной памяти.
Увеличить скорость загрузки изображений
Для быстрой обработки изображений задействуем как можно больше потоков. Найти строчку «Число потоков растрового изображения
» и поменять установленные по умолчанию значения на цифру 4.
Ускоренное закрытие вкладок
Подключение этой опции поможет сэкономить и время, и нервы особенно при небольшой скорости интернет соединения, когда открытые вкладки имеют свойство подвисать. Найти пункт «Разрешить быстрое закрытие вкладок/окон
» и активировать опцию.
Аппаратное ускорение
После активации этой опции браузер задействует все ресурсы встроенной видеокарты даже в случае, если карта устаревшая и слабая. Найти в поиске название «Переопределение списка программного рендеринга
». Активировать.
Не забывайте периодически применять очищение истории просмотров, чистить куки и кеш поисковика, что в свою очередь, поддерживает на высоком уровне максимальную производительность любого интернет-поисковика.
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
 Фавиконы сайтов на экране смартфона
Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
Пример кода:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются
Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах. В rel нужно указать “apple-touch-icon.png”.
Пример кода:
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
У Microsoft есть
«Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Что делать, если «Яндекс» не видит favicon
- Попробуйте открыть фавиконку в браузере по прямой ее ссылке. Если этот файл открывается, значит, все в порядке (сервер отдает 200 ОК).
- Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:

Если такая запись есть, значит, робот проиндексировал файл.
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки. Иконки плохого качества могут удаляться из выдачи.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как вывести ярлык «Яндекса» на Рабочий стол: простейшее решение для браузера
Начнем, пожалуй, с самого простого, а именно с одноименного интернет-браузера. Как установить ярлык «Яндекса» на Рабочий стол? Да точно так же, как это делается для всех остальных программ.

Тут можно использовать два метода. В первом случае предполагается найти сам браузер или ссылку на него в меню «Пуск», после чего использовать правый клик для вызова субменю, где выбирается команда отправки ярлыка на Рабочий стол. Во втором варианте можно найти сам исполняемый EXE-файл запуска, скажем, в том же стандартном Проводнике Windows использовать опять же правый клик с вызовом меню, где и содержится строка отправки ярлыка на Рабочий стол.
Но это касается только устаревших версий браузера. Все новые модификации создают иконки и в локации Рабочего стола, и в панели быстрого запуска автоматически (да еще и устанавливают кучу всего дополнительно).
Что используем: браузер или поисковую систему?
Прежде всего, говоря о сервисах и программных продуктах, предоставляемых компанией «Яндекс», нужно четко разграничивать их типы.

Достаточно условно их можно разделить на две категории: программные продукты, устанавливаемые в компьютерную систему, и сервисы, работающие непосредственно в сети Интернет (почта, поиск, новости и т. д.).
Что касается программ, наиболее известной из всех продуктов этого разработчика является «Яндекс.Браузер». Движок его, откровенно говоря, разработан на основе всемирно известного Chromium, что дает повод сомневаться в авторстве компании. Тем не менее сейчас речь не об этом.
Рассмотрим другой момент: можно ли поместить на Рабочий стол ярлык «Яндекс.Браузера» или поисковой системы, которая вызывается исключительно программными средствами доступа в сеть Интернет. Тут есть два решения как минимум.
На компьютере
Существует несколько способов по достижению данной цели, но я расскажу и покажу 2 самых простых из существующих. Если вы будете следовать моей инструкции, то у вас обязательно все получится.
Как вывести ярлык браузера
Первый способ:
- Изначально нужно открыть «Пуск» щелчком левой кнопки мыши. Там нажать на строчку «Найти программы и файлы»
- В данной строке набираем «Yandex» и находим необходимый нам значок.
- Кликаем на него правой кнопкой мыши и выбираем раздел отправить. В нем находим пункт «Рабочий стол» и жмем на него ЛКМ.
- Готово! После этих действий значок яндекс браузер будет отображен на рабочем столе вашего ПК.
Второй способ:
- Начать нужно как и в первом способе: откроем «Пуск» и в строчке наберем «Yandex».
- После этого находим значок яндекс браузера и «захватываем» его левой кнопкой мыши. Перетаскиваем на рабочий стол. Действие выполнить удастся тогда, когда появится синяя стрелочка рядом со значком. Если горит красный крестик, то перенести не получится. Выбираем свободное место на главном экране.
- Готово! Если все действия выполнили верно, то значок будет перенесен.
Как добавить сайт на рабочий стол
Простой и доступный способ:
Если вам не нужен сам значок браузера, а лишь его сайт, то воспользуйтесь следующим методом:
Статистическое сравнение Яндекса и Гугла, их главные отличия и плюсы и минусы
- В любом свободном месте на рабочем столе нашего персонального компьютера кликаем правой кнопкой мыши. Выбираем пункт «Создать» и жмем на «Ярлык».
- В открывшемся окне нужно будет указать адрес расположения объекта. Так как нам нужен сайт яндекса, то указываем ссылку «https://www.yandex.by/» и жмем «Далее».
- Следующим шагом необходимо будет придумать название ярлыка. Но нам ничего придумывать не нужно, просто назовем его «Яндекс», чтобы в будущем не запутаться.
- Как все действия выполнены, жмем на строчку «Готово». Теперь кликнув несколько раз на ярлык, вы можете убедиться, что все сделали правильно, так как откроется сайт яндекса.
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.
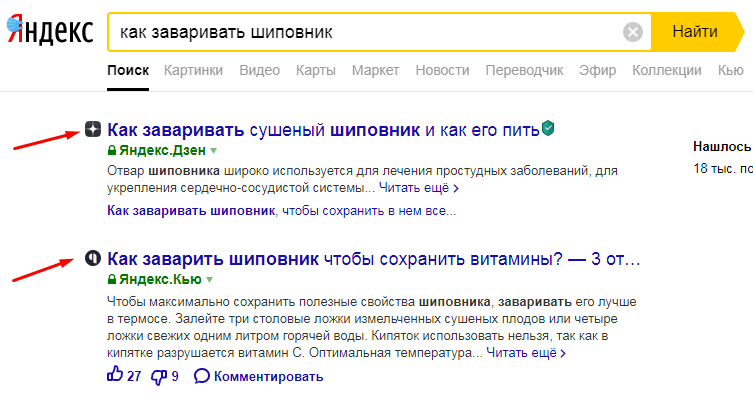
 Сайты с фавиконами в выдаче Яндекса
Сайты с фавиконами в выдаче Яндекса
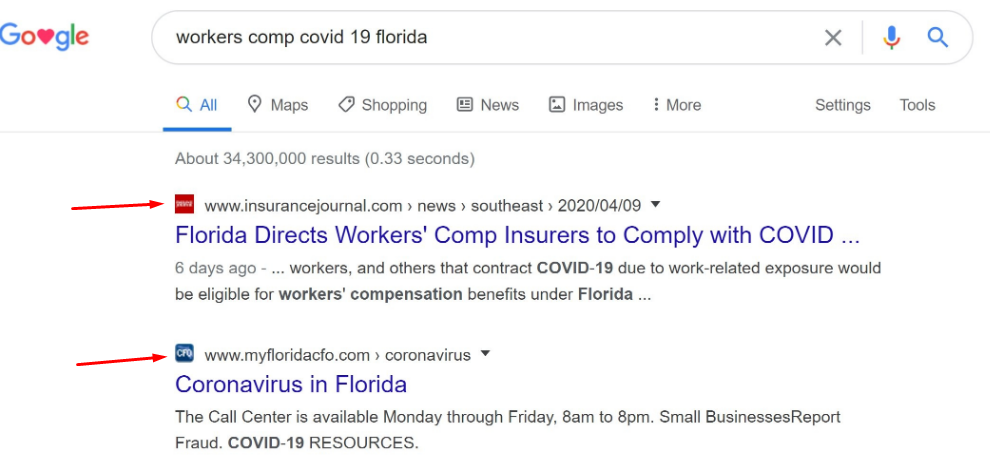
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.
 Фавиконки в выдаче Google (тест)
Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Что используем: браузер или поисковую систему?
Прежде всего, говоря о сервисах и программных продуктах, предоставляемых , нужно четко разграничивать их типы.
Достаточно условно их можно разделить на две категории: программные продукты , устанавливаемые в компьютерную систему, и сервисы, работающие непосредственно в сети Интернет (почта, поиск, новости и т. д.).
Плохая новость заключается в том, что без фильтрации этих клипов будет сложно расшифровать поведение. Используете ли вы любой инструмент, который раздражает посетителей, например всплывающие окна или чат, который открывается мгновенно?
- И наоборот?
- Существуют ли препятствия для конверсии?
- Это что-то, что заставляет посетителей путать или скептически?
- Является ли загрузка сайта, а также будет работать?
Являясь почти нигде, он является «чудесным мальчиком» в мире цифрового маркетинга. Это потому, что это первый онлайн-инструментарий, который резко снизил его цену. Что касается программ, наиболее известной из всех продуктов этого разработчика является «Яндекс.Браузер». Движок его, откровенно говоря, разработан на основе всемирно известного Chromium, что дает повод сомневаться в авторстве компании. Тем не менее сейчас речь не об этом.
Рассмотрим другой момент: можно ли поместить на Рабочий стол ярлык «Яндекс.Браузера» или поисковой системы, которая вызывается исключительно программными средствами доступа в сеть Интернет. Тут есть два решения как минимум.
Технологическую «магию» просто объяснить: не все данные собраны, но выборка выполнена. И это также может замедлить работу сайта, на котором установлен скрипт. От оптимизации кода до ускорения работы с новыми инструментами и упрощения панели управления — все это описано в общедоступной дорожной карте. Входящий — это новейший инструмент, который требует обратной связи от людей, поступающих на сайт. Он полностью добровольный, и помимо части комментария посетители могут добавить скриншот — если у них есть вопрос или возникла проблема.
На странице завершения заказа находится поле Страна, Штат и Город. Проблема заключалась в том, что сотовый телефон отсутствовал в Сити. Повторите попытку с теми же данными, игнорируя город снова, потому что мобильный выглядит просто как пустое поле. Только в третьей попытке он понял, что есть поле для заполнения и, вероятно, город. С первого взгляда вы можете увидеть, где есть проблемы на этом маршруте. Бесплатный пакет более чем достаточно для небольшого сайта.
КАК РАЗМЕСТИТЬ ЯРЛЫКИ ДЛЯ ЗАПУСКА ПРОГРАММ, ФАЙЛОВ И ПАПОК НА РАБОЧЕМ СТОЛЕ
Рабочий стол – это, пожалуй основное наше место работы на компьютере 🙂 Некоторые пользователи компьютеров, хранят на рабочем столе вообще всё, чем занимаются… Это с одной стороны – разумно, потому что не нужно больше никуда лезть, всё что нужно для личных целей и по работе располагается прямо под рукой – на рабочем столе. Но с другой стороны – это довольно плохая привычка, поскольку рабочий стол, на котором много всяких папок, файлов, ярлыков становится неудобным для работы, потому что быстро уже ничего не найдёшь.
Поэтому моя вам рекомендация – храните на рабочем столе только ярлыки для быстрого запуска самых частоиспользуемых программ, для быстрого открытия частоиспользуемых папок с вашими документами и больше ничего!
Вот например:
Как видите, рабочий стол у меня не забит до отказа всякими значками 🙂 Здесь располагается только то, что мне постоянно нужно, а именно: основные программы, которыми часто пользуюсь, ярлык на папку с документами по работе и временная папка для хранения записанных видео. Всё! Никакого лишнего мусора. Тем самым я могу быстро найти нужное, а не копаться в нескольких десятках значков на рабочем столе 🙂
Теперь перейдём к делу – как же разместить ярлыки для запуска нужных программ, файлов и папок на рабочем столе?
Чтобы вам было нагляднее видеть мои примеры, я очищу рабочий стол и оставлю на нём лишь пару ярлыков.
Самое простое решение для размещения ярылков программ следующее…
Если вы хотите разместить на рабочий стол ярлык какой-либо программы, то вам для начала нужно найти эту программу через меню «Пуск» > «Все приложения». В списке щёлкаем ПКМ по нужной программе и выбираем «Открыть папку с файлом». Например, я хочу разместить на рабочем столе ярлык для запуска антивируса Avast. Значит я нахожу в списке этот антивирус, щёлкаю по нему ПКМ и выбираю «Открыть папку с файлом»:
Откроется папка с уже готовыми ярлыками, которые вы как раз видели в списке всех приложения меню «Пуск». Остаётся только скопировать нужный ярлык на рабочий стол. Для этого щёлкаем ПКМ по ярлыку нужной программы (у меня это – антивирус Avast) и выбираем «Копировать»:
Теперь возвращаемся на рабочий стол, щёлкаем по любому свободному месту на нём ПКМ и выбираем «Вставить»:
Готово! Теперь вы на рабочем столе увидите новый ярлык, как, например, у меня:
Вы можете быстро создать ярлык для любого элемента проводника Windows, например, для какого-то файла или папки. Для этого вам уже не нужно будет лезть в меню «Пуск». Нужно лишь найти требуемый файл или папку в проводнике Windows, щёлкнуть по нему ПКМ и выбрать пункт «Создать ярлык».
Вот, например, у меня на компьютере имеется важная папка «Для работы», которой я пользуюсь каждый день. Мне удобно было бы разместить ярлык для быстрого её открытия прямо с рабочего стола. Сама папка находится в глубине компьютера, а именно – в разделе «Этот компьютер» > «Документы» > «Для работы».
Я кликаю правой кнопкой мыши по папке и выбираю «Создать ярлык»:
В результате в той же папке проводника появится созданный ярлык. Осталось его только перенести на рабочий стол. Просто кликаете ЛКМ по ярлыку и удерживая эту кнопку, перетаскивайте ярлык на рабочий стол.
Не забывайте, что ярлык всегда можно переименовать как и любой другой файл. Для этого просто щёлкните по нему ПКМ и выберите «Переименовать.
Таким вот образом можно легко создавать ярлыки для быстрого запуска любых программ, файлов и папок на рабочем столе!
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
 Фавиконы на разных разделах одного сайта
Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Какую картинку выбрать для фавикона
Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Контрастную
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице
Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Сложный способ
Также существует и другой, более сложный способ. Для этого откройте контекстное меню на рабочем столе (клик правой кнопкой мышки по рабочему столу) и выберите пункт, указанный на скриншоте внизу.
После этого перед вами откроется небольшое окно. Здесь нужно ввести адрес нужного вам веб-ресурса и нажать на кнопку «Далее».
В Следующем окне нужно ввести имя и нажать на кнопку «Готово».
После этого на рабочем столе появится ярлык выбранного вами сайта. Нужно отметить, что при использовании такой ссылки страницы будут открываться в том браузере, который установлен как.
Во-вторых, сделайте будущее. То есть, вы готовы к будущему. Если сегодня вы узнаете, что ваша аудитория становится более активной на мобильных и видеосъемках, пришло время инвестировать в эти технологии. Все перечисленные ниже инструменты также имеют бесплатную версию, поэтому это будет стоить вам всего времени, чтобы реализовать и протестировать.
Ниже приведенные ниже инструменты помогут вам узнать больше о поведении и интересах посетителей. Кроме того, то, что вы делаете с этими данными и как вы это интерпретируете, будь то серьезные изменения или небольшие улучшения, — это именно вы. Но у вас будет надежная база данных, на которой вы сможете построить свои эксперименты и определить приоритеты того, что вы хотите проверить.
Не секрет, что многие пользователи нынешних компьютерных систем предпочитают иметь основные элементы, используемые в работе, так сказать, под рукой. Неудивительно, что местом их быстрого запуска становится В статье рассмотрим, как вывести ярлык «Яндекса» на Рабочий стол. При этом учтем два решения, касающиеся отдельно браузера и самой поисковой системы.
Они ищут и перемещают мышь в области с слишком маленьким текстом? Конечно, это зависит от количества трафика. Если вы сравниваете трафик выходного дня с выходным трафиком, он может быть совершенно другим. В принципе, вы увидите видеозапись того, что значительная часть ваших посетителей находится на сайте.
«Как это возможно?» Спросите вы. Там нет технологической магии, и никто не отслеживает вас через веб-камеру с вашего ноутбука. Видеозапись посетителей — это воссоздание движения мыши на сайте и взаимодействие с ним. Хорошей новостью является то, что у вас будет видео на пользователя, так что вы можете изучить эти данные очень тщательно. Из-за способа сбора данных у вас не будет такого же количества видеороликов, как количество уникальных сайтов на сайте.
Итог
В общем и целом на Рабочий стол ярлык «Яндекса» переносится совершенно просто, что для браузера, для поисковой системы или какого-либо другого сервиса, предоставляемого , и является достаточно простым делом. Другой вопрос — с каким именно объектом или программой должен быть сопоставлен создаваемый ярлык.
Остается добавить, что способ с использованием собственных настроек Рабочего стола является универсальным, поскольку позволяет создать ярлык и для программы, и для веб-страницы. Зато перетаскивание иконки из браузера более просто
Но тут стоит обратить внимание на один момент: поддерживает ли сам браузер отображение иконок доверенных сайтов
Не нравятся такие варианты? Поступите самым что ни на есть «дедовским» способом: выделите адрес и при зажатой клавише Ctrl переместите его на Рабочий стол. В итоге появится ссылка с иконкой браузера, который установлен по умолчанию или из которого производилось перемещение.
Сегодня практически нет человека, который никогда бы не пользовался интернетом. Можно сказать, что главным инструментом во взаимодействии пользователя и интернета является браузер. Учитывая возможности современных браузеров , можно со смелостью заявить, что это едва не самая важная программа, установленная в систему. И действительно, современные просмотрщики интернета оснащены таким огромным набором функций, что большинство из них остаются неизвестными рядовому пользователю.
Каждый день мы открываем множество интернет-ресурсов, но практически у каждого есть буквально несколько сайтов , к которым вы обращаетесь ежедневно помногу раз на день. Прописывать вручную адрес очень неудобно, если же занести его в закладки, то если ресурсов много, нужный вам может затеряться, а дополнительные расширения для быстрого доступа создают дополнительную нагрузку. Поэтому разработчики позаботились о том, чтобы ссылку на нужную страницу можно было легко переместить на рабочий стол. Опытные пользователи могут посмеяться, мол, зачем это нужно. Ну вот представим, что у вас есть пожилые родители, которым очень нелегко освоить новую технику и они пользуются компьютером лишь для того, чтобы открыть страницу в Одноклассниках или просмотреть прогноз погоды. Как раз для них такая возможность быть настоящим спасением.
Предлагаем детальную инструкцию, как создать ярлык сайта на рабочем столе. Мы рассмотрим два способа, работающих на всех самых популярных интернет-браузерах.
Этот способ применим практически в любом просмотрщике, за исключением Internet Explorer и Microsoft Edge для Windows 10. Там этот процесс организован немного по-другому, мы разберём его подробнее.
Перейдя на веб-сайт, например, ВКонтакте , вы увидите, что в адресной строке отображается его адрес, а возле адреса, обычно с левой стороны адресной строки (в Яндекс.Браузере — с правой), показывается значок интернета в виде замочка или земного шара. Чтобы поместить ярлык ВКонтакте на рабочем столе, выполните несколько очень простых действий:
Internet Explorer
Как сделать ярлык страницы Одноклассников в некогда самом популярном браузере? Разработчики предлагают использовать не рабочий стол, а панель задач. После этого при запуске иконки будет открываться отдельное окно браузера.
Microsoft Edge
Как вывести Одноклассники на рабочий стол? По умолчанию этот просмотрщик предлагает возможность поместить значок сайта на начальный экран. Для этого вам нужно кликнуть кнопку меню в виде трёх точек в правом верхнем углу и выбрать «Поместить сайт на начальный экран». Потом можно просто перетащить иконку на рабочий стол. Примечательно, что независимо от того, какой у вас установлен браузер по умолчанию, запускаться ссылка будет в Microsoft Edge.
