Кэширование в памяти в asp.net core
Отключение кэширования
Как говорилось выше, в некоторых случаях, кэширование может навредить и на некоторых страницах его стоит отключить. В настройках виртуального хоста, мы можем создать отдельный location, для которого отключиться кэш, например:
location /proxy_nocache {
proxy_pass http://localhost:3000;
…
proxy_cache off;
}
location /fastcgi_nocache {
fastcgi_pass http://localhost:9000;
…
fastcgi_cache off;
}
* обратите внимание, что в данном примере мы отключаем кэширование как для запросов proxy_pass, так и fastcgi_pass. При отключении кэширования для статики используем следующую конфигурацию:
При отключении кэширования для статики используем следующую конфигурацию:
server {
…
location ~* ^.+\.(jpg|jpeg|gif|png|css|js)$ {
root /var/www/site
expires epoch;
}
}
* expires epoch задаст заголовок сache-control с временем окончания кэша «1 января 1970 00:00:01».
Использование SetSize, Size и Сизелимит для ограничения размера кэша
Экземпляр может дополнительно задавать и применять ограничение размера. Ограничение размера кэша не имеет определенной единицы измерения, так как кэш не имеет механизма для измерения размера записей. Если установлен предел размера кэша, то для всех записей должен быть указан размер. среда выполнения ASP.NET Core не ограничивает размер кэша на основе нехватки памяти. Разработчик может ограничить размер кэша. Указанный размер находится в единицах, которые выбирает разработчик.
Пример:
- Если веб-приложение в основном кэширует строки, каждый размер записи кэша может быть длиной строки.
- Приложение может указать размер всех записей как 1, а максимальный размер — число записей.
Если значение не задано, кэш растет без привязки. среда выполнения ASP.NET Core не обрезает кэш при нехватке системной памяти. Приложения должны быть спроектированы следующим образом:
- Ограничение роста кэша.
- Вызов Compact или Remove Если доступная память ограничена:
В следующем коде создается фиксированный размер независимого MemoryCache от единицы, доступный при внедрении зависимостей:
не имеет единиц. Кэшированные записи должны указывать размер в любых единицах, которые они считаются наиболее подходящими, если установлен предел размера кэша. Все пользователи экземпляра кэша должны использовать одну и ту же систему единиц измерения. Запись не будет кэшироваться, если сумма кэшированных размеров записей превышает значение, заданное параметром . Если ограничение размера кэша не задано, размер кэша, заданный для записи, будет проигнорирован.
Следующий код регистрируется в контейнере внедрения зависимостей .
создается как независимый кэш памяти для компонентов, которые знают об этом ограниченном размере кэша и знают, как задать размер записи кэша соответствующим образом.
В следующем коде используется :
Размер записи кэша может быть задан или SetSize методами расширения:
MemoryCache. Compact
пытается удалить указанный процент кэша в следующем порядке:
- Все элементы с истекшим сроком действия.
- Элементы по приоритету. Первыми удаляются элементы с наименьшим приоритетом.
- Наименее недавно использованные объекты.
- Элементы с самым ранним абсолютным сроком действия.
- Элементы с самой ранней скользящей истечением срока действия.
Закрепленные элементы с приоритетом никогда не удаляются. Следующий код удаляет элемент кэша и вызывает :
дополнительные сведения см. .
Как я предотвращаю кэширование страницы браузерами?
Прежде чем мы рассмотрим методы клиентского и серверного кэширования, в
первую очередь мы должны понять, как вообще предотвратить кэширование
страниц web-браузером (и прокси-серверами). Основной способ достижения
этого использует мета-тэги HTML:
<meta http-equiv="Expires" content="Mon, 26 Jul 1997 05:00:00 GMT" /> <meta http-equiv="Pragma" content="no-cache" />
Вставив прошедшую дату в мета-тэг Expires, вы сообщаете браузеру, что
кэшированная копия странички всегда является устаревшей. Это значит, что
браузер никогда не должен кэшировать страницу. Мета-тэг Pragma:
no-cache довольно хорошо поддерживаемое соглашение, которому
следует большинство web-браузеров. Обнаружив этот тэг, они обычно не
кэшируют страницу (хотя никаких гарантий нет, это всего лишь
соглашение).
Это хорошо звучит, но есть две проблемы, связанные с использованием
мета-тэгов:
- Если тэг не существовал когда страница была запрошена браузером
впервые, но появляется позже (например, вы модифицировали включаемый
файл pageheader.php который является шапкой
каждой web-страницы), браузер останется в блаженном неведении и
воспользуется свей кэшированной копей оригинала. - Прокси-серверы, кэширующие web-страницы, как например общий
ISP, вообще не будет исследовать непосредственно содержимое
HTML-документа. Вместо этого они полагаются только на
web-сервер, с которого пришли документы, и протокол HTTP. Иными
словами, web-браузер может считать, что не должен кэшировать страницу,
но прокси-сервер между браузером и вашим web-сервером вероятно не знает
этого – и продолжит отправлять клиенту ту же самую, уже устаревшую,
страницу.
Лучший подход состоит в том, чтобы использовать непосредственно
протокол HTTP с помощью функции PHP header(),
эквивалентно приведённым выше двум мета-тэгам:
Мы можем пойти на один шаг вперёд, воспользовавшись заголовком
Cache-Control совместимым с браузерами,
поддерживающими HTTP 1.1:
Это гарантирует, что никакой web-браузер или промежуточный
прокси-сервер не будет кэшировать страницу, таким образом посетители
всегда получат самую последнюю версию контента. Фактически, первый
заголовок должен быть самодостаточным, это лучший способ гарантировать,
что страница не кэшируется. Заголовки Cache-Control и
Pragma добавлены с целью «подстраховаться». Хотя они не
работают во всех браузерах или прокси, они отловят некоторые случаи, в
которых Expires не работает должным образом (например,
если дата на компьютере клиента установлена неправильно).
Конечно, полный отказ от кэширования обеспечивает нас проблемами,
которые мы обсуждали в начале этой главы. Сейчас мы рассмотрим решение
этих проблем.
Internet Explorer и кэширование загрузки файлов
Если при обслуживании загрузки
файла PHP-скриптом используются такие заголовки, как например
Content-Disposition: attachment, filename=myFile.pdf или
Content-Disposition: inline,
filename=myFile.pdf у вас будут проблемы с
Internet Explorer’ом, если вы сообщите браузеру не кэшировать
страницу.
Internet Explorer оперирует загрузкой довольно необычным
образом, выполняя два запроса к web-сайту. Первый запрос загружает файл и
сохраняет его в кэше, пока не будет создан второй запрос (без сохранения
отклика). Этот запрос вызывает процесс передачи файла конечному
пользователю в соответствии с типом файла (например, запускает Acrobat
Reader, если файл является PDF-документом). Это значит, что
если вы отправили заголовки, запрещающие браузеру кэшировать страницу,
Internet Explorer удалит файл между первым и вторым запросом, в
результате чего конечный пользователь ничего не получит. Если файл,
который вы отдаёте PHP-скриптом, не изменяется, одним из
простейших решений будет убрать «запрещающие кэширование» заголовки из
скрипта.
Если загружаемый файл регулярно изменяется (т.е. вы хотите, чтобы
браузер загружал новейшую версию), вы должны использовать заголовок
Last-Modified, который будет рассмотрен в этой
главе позднее, и гарантировать, что время модификации между двумя
последовательными запросами не изменяется. Вы должны сделать это таким
образом, чтобы не повлиять на пользователей браузеров, правильно
оперирующих загрузкой. Одним из решений в этом случае будет сохранение
файла на вашем web-сервере и предоставление простой ссылку к нему,
предоставив web-серверу сообщать за вас заголовки кэширования. Конечно,
это решение не может быть приемлемым, если предполагается авторизованный
доступ к файлу, это решение допускает непосредственную загрузку
сохранённого файла.
What are Site, Browser, and Server Caches?
It’s helpful to demystify what site, browser, and server caches are before breaking each of them down by their differences. Knowing what they are helps to make their differences more pronounced.
What follows are details on each of these types of caches.
What is a Site Cache (or Page Cache)?
A site cache, or also known as an HTTP or page cache, is a system that temporarily stores data such as web pages, images, and similar media content when a web page is loaded for the first time.
It remembers the content and is able to quickly load the content each time the web page is visited again.
It works similarly to a person’s memory. Once you memorize something such as the answer to 12 x 12, you can easily recall it later when someone asks you for the answer.
Plus, you’re able to repeat the answer quickly each time.
When a user visits a page for the first time, a site cache commits selected content to memory. When that same page is visited again, the site cache is able to recall the same content, then load it much quicker when compared to the first visit. Each visit to the same page is also loaded just as quickly from the cache.
When you use site cache to do this, it’s referred to as “caching.” Site caching is the concept of caching from the client’s side.
This means caching that’s completely taken care of, and controlled by the end user. A website has only a limited way of administering client-side caching. It can tell a cache how long to store saved data.
That way, a page with content that doesn’t change often can be set to expire later on in the future. But, a page with images that are changed often, for example, can be requested to expire much sooner, or when the page is updated.
This ensures the end user can regularly see fresh content. But, pages that haven’t changed can still be loaded from the cache to speed up the time it takes to load the page.
For details, check out Caching for WordPress, Explained in Plain English.
What is a Browser Cache?
A browser cache is a kind of client-side cache, which means it’s also a type of site caching. It works in the same way and it’s a cache system that’s built into a browser.
Files and content that are saved are stored on your computer and are grouped with other files associated with the browser you use.
A browser cache temporarily saves these kinds of content:
- HTML pages
- CSS stylesheets
- JavaScript scripts
- Images
- Other types of multimedia content
According to Google, every browser has some form of browser cache. Although, some have a more comprehensive system such as those found in major options such as Chrome, Safari, Firefox, and other similar browsers.
As mentioned earlier, a website can communicate with a user’s browser. So, when a page is updated and the content stored in the cache is obsolete, the browser knows it should flush out the old content and save the updates in its place.
The end user can also manually clear out their browser’s cache whenever they want.
Check out Browser Caching, Explained In Plain English and Browser Caching for details.
What is a Server Cache?
A server cache is a type cache that’s related to site caching, except instead of temporarily saving content on the client side, it’s stored on a site’s server. Server caching is also fully handled and amistered on the server without any involvement of the end user, or a browser.
Types of server caching include, but aren’t limited to:
- Object caching – Storing database queries in a server-side cache for quick retrieval on subsequent page loads.
- CDN caching – A Content Delivery Network (CDN) is a cluster of servers that are geographically located all around the world. They cache content that’s loaded using the server that’s closest to the end user for much faster loading times.
- Opcode caching – PHP code is compiled between each request, then stored in a cache so it’s executable faster on repeated page loads.
Using a server cache for temporary storage is called server-side caching, or can be referred to as “caching” for general use in conversation.
Быстрая очистка кэша на Андроид: лучшие способы
Существует два методы очистки буфер-файлов на операционной системе Android: при помощи системной возможности (утилиты, предусмотренной разработчиком), либо посредством установки необходимого приложения из APK-файла или маркета.
Сразу стоит подметить, что самый безопасный способ — первый. С помощью встроенной программы можно быстро и легко удалить кеш-файлы. Разработчик предусмотрел то, что некоторые носители информации нельзя удалять. Следовательно, ПО настроено так, что важные файлы буду в безопасности. Кроме того, если скачивать сторонние приложения из малоизвестных источников, то есть шанс заражения вирусами.
Очистка кэш-файлов на Андроид смартфоне вручную
Это наименее радикальный, но более долгий способ, так как все нужно делать вручную. Как это сделать? Чтобы легко освободить память на телефоне, выполните все действия согласно следующей инструкции:
- Откройте меню настроек любым удобным способом.
- Пролистайте вниз, найдите раздел «Устройство» или «Смартфон». Нажмите на «Память телефона».
- Далее нужно зайти в меню «Кэш». Там будет функция «Очистить кэш». Выберите ее.
- После загрузки подтвердите свои действия, нажав на соответствующую кнопку.
- Очистка может занять некоторое время. Чем реже чистился кэш, тем дольше будет длиться процесс. Спустя несколько секунд или минут окно закроется. Количество доступной памяти увеличится, а размер кэш-файлов уменьшится.
Обратите внимание, что этот способ удаляет буфер-файлы со всех приложений
Очистка кэш-файлов определенных приложений
Бывает, что только одна программа занимает много места, а удалять данные всех не хочется. В таком случае стоит воспользоваться следующей инструкцией. Таким образом можно выборочно очищать приложения:
- Откройте меню настроек.
- Зайдите в управление внутренней памятью (пункт «Память»).
- Затем в список приложений.
- Далее нужно открыть вкладку со всеми программами.
- Пролистайте и найдите нужное приложение. Если есть поиск, то воспользуйтесь этой функцией.
- В открывшемся меню нужно нажать на кнопку «Удалить КЭШ» или «Стереть данные». В разных устройствах надпись отличается.
- Подтвердите выбор, нажав на «ОК».
- Через несколько минут приложение сбросится до начальных настроек.
Имейте в виду, что после удаления информации программного обеспечения, оно запросит повторную авторизацию при последующем открытии. К примеру, в приложении банка нужно будет заново войти в учетную запись или добавить карту. Поэтому перед очисткой нужно вспомнить логин и пароль, а также по возможности сохранить данные.
Свежесть сохранённой копии
Однажды попав в кеш, ресурс, теоретически, может храниться там вечно. Однако, поскольку объем хранилища конечен, записи периодически приходится оттуда удалять. Этот процесс называют вытеснением данных из кеша (cache eviction). Кроме того, ресурсы могут изменяться на сервере, поэтому кеш требуется обновлять. Поскольку HTTP является клиент-серверным протоколом, сервера не могут сами обращаться к кешам и клиентам при изменении ресурса; им необходимо договориться о сроке действия сохранённой копии. До его истечения ресурс считается свежим (fresh), после — устаревшим (stale). Алгоритмы вытеснения отдают предпочтение «свежим» ресурсам. Тем не менее, копия ресурса не удаляется из кеша сразу же по истечении её срока действия; при получении запроса на устаревший ресурс кеш передаёт его дальше с заголовком If-None-Match (en-US) на случай, если копия все ещё актуальна. Если это так, сервер возвращает заголовок («не изменялось»), а тело ресурса не посылает, экономя тем самым трафик.
Вот пример того, как протекает этот процесс при использовании совместного кеша прокси:

Срок действия (freshnessLifetime) вычисляется на основании нескольких заголовков. Если задан заголовок «Cache-control: max-age=N», то срок действия равен N. Если его нет, а это бывает очень часто, проверяется заголовок , и, если он есть, то срок действия берётся равным значению заголовка Expires минус значение заголовка Date. Наконец, если нет ни того ни другого, смотрят заголовок Last-Modified. Если он есть, то срок действия равен значению заголовка Date минус значение заголовка Last-modified разделить на 10.
Время устаревания (expirationTime) вычисляется следующим образом:
expirationTime = responseTime + freshnessLifetime - currentAge
где responseTime — это время получения ответа по часам браузера, а currentAge — текущий возраст кеша.
Чем больше ресурсов может быть взято из кеша, тем быстрее сайт реагирует на запросы и тем выше его производительность. Из этих соображений их «срок годности» имеет смысл делать как можно большим. Однако, возникает проблема с ресурсами, которые обновляются редко и нерегулярно. Как раз их кеширование даёт больше всего выгоды, но сильно затрудняет обновление. Такие ресурсы можно найти на любой веб-странице: файлы скриптов (JavaScript) и стилей (CSS) изменяются редко, но уж если это произошло, обновление надо произвести как можно быстрее.
Веб-разработчики разработали метод, который Стив Сандерс (Steve Sounders) назвал revving, что можно перевести как «оборачиваемость». Для редко обновляемых файлов используют особый способ именования: в их URL, обычно в имя файла, добавляют номер релиза или версии. Таким образом, каждая новая версия считается отдельным ресурсом, срок устаревания которого отодвинут далеко в будущее, как правило, на год, или больше. Недостатком этого метода является то, что для получения новых версий ресурса приходится обновлять все ссылки на него — это некоторое усложнение, справиться с которым разработчику помогает цепочка инструментов. Обновление статических ресурсов влечёт за собой обновление и часто изменяемых ресурсов. Когда считываются первые, считываются и новые версии вторых.
Этот метод имеет дополнительное достоинство: одновременное обновление двух кешированных ресурсов не приводит к ситуации, при которой устаревшая версия одного ресурса используется вместе с новой версией другого
Это очень важно для сайтов с взаимосвязанными файлами стилей CSS или JS-скриптов — связь может возникнуть, например, из-за ссылок на одни и те же элементы HTML-страницы

Номер версии, добавляемый к статическому ресурсу, не обязательно записывать в виде стандартного номера версии наподобие 1.1.3, или другого возрастающего числового значения. Это может быть что угодно, позволяющее избежать совпадений — например, дата.
Обработка структур со сведениями о размере переменных
Кэш может содержать сведения о размере переменных для каждого хранимого URL-адреса. Это отражено в структуре _ сведений в _ записи _ кэша Интернета . Когда функции кэша возвращают эту структуру, они создают буфер, который всегда имеет размер данных _ _ записи _ кэша Интернета плюс любые сведения о размере переменной. Если элемент указателя не равен null, он указывает на область памяти сразу после структуры. При копировании буфера, возвращенного функцией, в другой буфер, необходимо исправить элементы указателя, чтобы они указывали на соответствующее место в новом буфере, как показано в следующем примере.
Некоторые функции кэша завершаются ошибкой, _ недостаточным _ сообщение об ошибке буфера, если указать буфер, который слишком мал для хранения данных записи кэша, полученных функцией. В этом случае функция также возвращает необходимый размер буфера. Затем можно выделить буфер соответствующего размера и вызвать функцию снова.
Примечание
WinINet не поддерживает реализации серверов. Кроме того, его не следует использовать из службы. для серверных реализаций или служб используйте Microsoft Windows HTTP services (WinHTTP).
Функции постоянного кэширования
Клиенты, которым требуются постоянные службы кэширования, используют функции постоянного кэширования, чтобы позволить приложениям сохранять данные в локальной файловой системе для последующего использования, например в ситуациях, когда канал с низкой пропускной способностью ограничивает доступ к данным, или доступ вообще недоступен.
Функции кэширования обеспечивают постоянное кэширование и просмотр в автономном режиме. Если флаг Internet _ флаг _ _ _ записи кэша явно не указывает кэширование, функции кэшируют все данные, загруженные из сети. Ответы на POST данные не кэшируются.
Компоненты кэширования
Кэширование данных опирается на компоненты кэширования, которые представляют различные хранилища, такие как память, файлы и базы данных.
Кэш-компоненты, как правило, зарегистрированы в качестве компонентов приложения, так что их можно настраивать и обращаться к ним глобально. Следующий код показывает, как настроить компонент приложения для использования Memcached с двумя серверами:
Вы можете получить доступ к компоненту кэша, используя выражение .
Поскольку все компоненты кэша поддерживают единый API-интерфейс — вы можете менять основной компонент кэша на другой через конфигурацию приложения. Код, использующий кэш, при этом не меняется. Например, можно изменить конфигурацию выше для использования ] следующим образом:
Кэширование данных
Кэширование данных заключается в сохранении некоторой переменной PHP в кэше и её последующем извлечении. Оно является основой для расширенных возможностей, таких как и кэширование страниц.
Приведённый ниже код является типичным случаем кэширования данных, где указывает на :
Начиная с версии 2.0.11, предоставляет метод ], который упрощает код при получении, вычислении и сохранении данных. Приведённый ниже код делает в точности то же самое, что и код в предыдущем примере:
Если в кэше есть данные по ключу , они будут сразу возвращены. Иначе, будет вызвана переданная анонимная функция, вычисляющаяя значение, которое будет сохранено в кэш и возвращено из метода.
В случае, когда анонимной функции требуются данные из внешней области видимости, можно передать их с помощью оператора . Например:
Давайте знакомиться! Я – кэш!
Думаю, вы не раз слышали такое понятие, как кэш. Давайте вспомним, что оно обозначает.
Если бы такой технологии не существовало, то перед открытием той же динамической страницы все данные изначально брались бы с базы данных или сервера, обрабатывались и только после выводились на экран.
Поэтому кэширование информации имеет свои преимущества:
- Снижение нагрузки на сервер и базу данных. Благодаря закэшированным данным сервер не обрабатывает запрос лишний раз. То же касается и баз данных
Конечно существуют и негативные стороны использования сохранения копий информации. Однако некоторые возникающие при этом проблемы можно легко решить.
К негативным аспектам относятся:
Сохранение старых версий веб-сервисов. Вследствие того, что пользователю выводится на экран уже сохраненная в прошлом копия страницы, при изменении ее дизайна и других объектов первый может не заметить этого. Для решения описанной проблемы используют специальный показатель времени, после которого осуществляется автоматическая генерация нового кэша.
Также для этого в некоторые системы встраивается специальная функция, позволяющая вручную очистить сохраненные шаблоны.
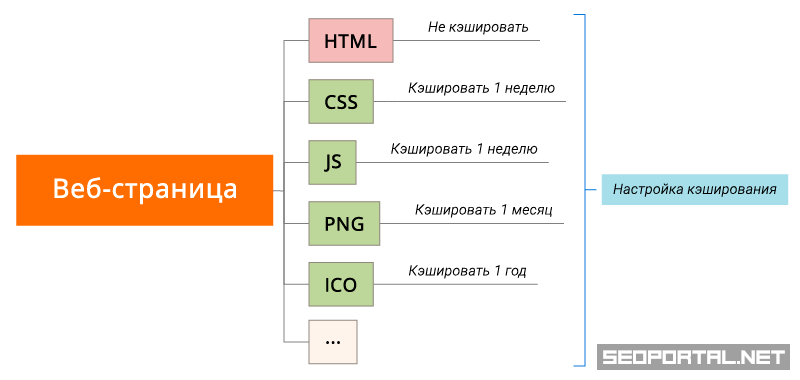
Сроки кэширования файлов в браузере
Возможной проблемой может быть обновление на сайте статических ресурсов, для которых установлен большой срок хранения в кэше.

Сроки кэширования файлов в браузере
Например, разработчик может обновить CSS-свойства в файлах стилей и HTML-код, но в кэше браузера пользователей могут храниться старые CSS-файлы. В результате пользователи при обращении к веб-странице могут видеть искаженный дизайн, т. к. HTML-код будет обновлен, но потерявший актуальность файл стилей будет загружаться из кэша сайта, ведь для него установлен большой срок хранения.
Чтобы избежать подобных проблем, необходимо настроить браузерное кэширование, правильно определив сроки хранения типов файлов.
Сроки кэширования файлов определяют значения специальных HTTP-заголовков:
Управление запросами в сервис-воркерах.
веб-воркеровAPI FetchAPI CacheIndexedDB
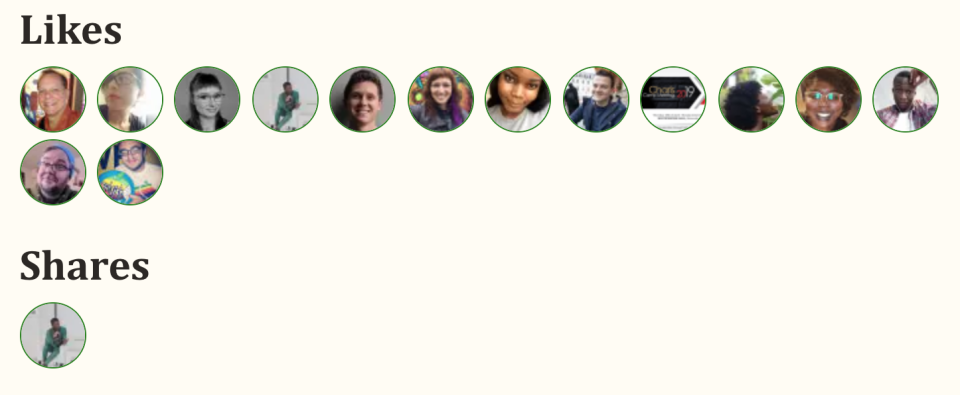
▍На всякий случай храните в кэше резервные изображения
обработчике события fetch
 Когда сеть доступна — аватарки выводятся так, как ожидается
Когда сеть доступна — аватарки выводятся так, как ожидается Универсальное запасное изображение, выводимое вместо аватарок в том случае, если сеть недоступна
Универсальное запасное изображение, выводимое вместо аватарок в том случае, если сеть недоступна
▍Уважайте желание пользователя, касающееся экономии трафика
Save-Data
webmention.io
 Аватар и изображение, загружаемые в обычных условиях с ресурса webmention, при наличии у запроса заголовка Save-Data заменены двумя разными изображениями
Аватар и изображение, загружаемые в обычных условиях с ресурса webmention, при наличии у запроса заголовка Save-Data заменены двумя разными изображениями
▍Стратегия кэширования: приоритизация определённых медиа-ресурсов
1
- Категория ресурса: «критический».
- Быстрое соединение, наличие заголовка Save-Data, медленное соединение: загрузка ресурса.
- Отсутствие соединения: замена местозаполнителем.
2
- Категория ресурса: «не помешает».
- Быстрое соединение: загрузка ресурса.
- Наличие заголовка Save-Data, медленное соединение, отсутствие соединения: замена местозаполнителем.
3
- Категория ресурса: «неважный»
- Быстрое соединение, наличие заголовка Save-Data, медленное соединение, отсутствие соединения: полностью исключаются из состава содержимого страницы.
моей книги
Управление кешированием
Поле общего заголовка HTTP/1.1 используется для задания инструкций по механизму кеширования как в запросах, так и в ответах. Применяется для задания политик кеширования.
Полное отсутствие кеширования
В кеше не должно сохраняться ничего — ни по запросам клиента, ни по ответам сервера. Запрос всегда отправляется на сервер, ответ всегда загружается полностью.
Cache-Control: no-store Cache-Control: no-cache, no-store, must-revalidate
Кешировать, но проверять актуальность
Перед тем, как выдать копию, кеш запрашивает исходный сервер на предмет актуальности ресурса.
Cache-Control: no-cache
Приватные (private) и общие (public) кеши
Директива «public» указывает, что ответ можно сохранять в любом кеше. Это бывает полезно, если возникает потребность сохранить страницы с HTTP-аутентификацией, или такими кодами ответа, которые обычно не кешируются. Директива же «private» указывает, что ответ предназначен отдельному пользователю и не должен храниться в кеше совместного использования. В этом случае ответ может сохраняться приватным кешем браузера.
Cache-Control: private Cache-Control: public
Срок действия (Expiration)
Самой важной здесь является директива «max-age=» — максимальное время, в течение которого ресурс считается «свежим». В отличие от директивы , она привязана к моменту запроса
К неизменяющимся файлам приложения обычно можно применять «агрессивное» кеширование. Примером таких статических файлов могут быть изображения, файлы стилей (CSS) или скриптов (JavaScript).
Подробнее об этом рассказывается в разделе .
Cache-Control: max-age=31536000
Проверка актуальности
При использовании директивы «must-revalidate» кеш обязан проверять статус ресурсов с истёкшим сроком действия. Те копии, что утратили актуальность, использоваться не должны. Подробнее об этом рассказано ниже, в разделе .
Cache-Control: must-revalidate
является заголовком HTTP/1.0. Он не описан для HTTP-ответов и, таким образом, не может служить надёжной заменой общему заголовку Cache-Control протокола HTTP/1.1, хотя его поведение аналогично «Cache-Control: no-cache» когда поле заголовка Cache-Control опущено в запросе. Использовать его следует только для совместимости с клиентами HTTP/1.0.
Проверяющие элементы управления
При необходимости обновления кэша проверяющие элементы управления кэша HTTP используются для сравнения кэшированной версии файла с версией на сервере-источнике. Azure CDN уровня «Стандартный» или «Премиум» от Verizon по умолчанию поддерживает проверяющие элементы управления и , а Azure CDN уровня «Стандартный» от Майкрософт и Azure CDN уровня «Стандартный» от Akamai по умолчанию поддерживают только .
ETag:
- Azure CDN уровня «Стандартный» или «Премиум» от Verizon по умолчанию поддерживает , а Azure CDN уровня «Стандартный» от Майкрософт и Azure CDN уровня «Стандартный» от Akamai — не поддерживают.
- определяет уникальную строку для каждого файла и версии файла. Например, .
- Впервые появился в HTTP 1.1 и является более поздним, чем . Полезен, когда трудно определить дату последнего изменения.
- Поддерживает как строгую проверку, так и слабую проверку, однако Azure CDN поддерживает только строгую проверку. При строгой проверке два представления ресурсов должны полностью совпадать.
- Кэш проверяет файл, который использует , отправляя заголовок с одним или несколькими проверяющими элементами управления в запросе. Например, . Если версия сервера совпадает с проверяющим элементом управления в списке, будет отправлен код состояния 304 (не изменено) в ответе. Если версия отличается, сервер отвечает кодом состояния 200 (OK) и обновленным ресурсом.
Last-Modified:
- Только для профилей Azure CDN уровня «Стандартный» или «Премиум» от Verizon. Если не является частью ответа HTTP, используется .
- Указывает дату и время, которую сервер-источник определил как время последнего изменения ресурса. Например, .
- Кэш проверяет файл с помощью путем отправки заголовка с датой и временем в запросе. Исходный сервер сравнивает эту дату с заголовком последнего ресурса. Если ресурс не был изменен после указанного времени, сервер возвращает в своем ответе код состояния 304 (не изменено). Если ресурс был изменен, сервер возвращает код состояния 200 (OK) и обновленный ресурс.
Выводы
- Всегда оценивайте размер памяти правильно с учётом с учётом количества запросов, а не количества результатов, т.е.: блоков, APEX, job, адаптивной статистики и пр.
- Не бойтесь использовать параметры автоматического вымывания из кэша (snapshot + shelflife).
- Не перегружайте кэш запросами во время загрузки больших объемов данных, отключайте result_cache перед этим. Прогревайте кэш.
- Убедитесь, что _result_cache_timeout соответствует вашим ожиданиям.
- НИКОГДА не используйте FORCE для всей базы данных. Нужна база данных в памяти — используйте специализированное in-memory решение.
- Проверяйте, адекватно ли используется опция FORCE для отдельных таблиц, чтобы не вышло, как у нас со сторонним ETL.
- Решите, так ли хороша адаптивная статистика, как ее описывает Oracle (_optimizer_ads_use_result_cache = false).
