Гп рендеринга opengl nvidia что выбрать?
Выключенная вертикальная синхронизация с командами, дисплей 60 Гц, 200 кадров в секунду

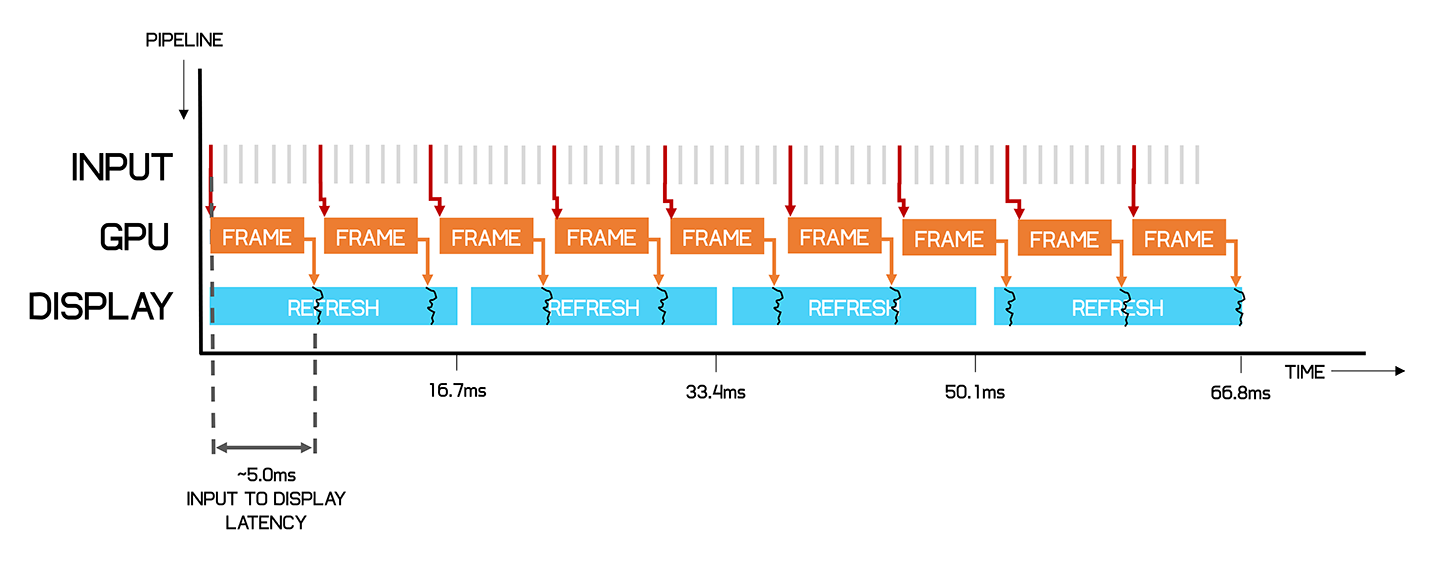
А теперь давайте рассмотрим диаграмму с выключенной вертикальной синхронизацией. Видеокарта продолжает заниматься рендером кадра вне зависимости от частоты обновления дисплея и на превращение введённой команды в итоговый кадр уходит 5 мс. Дисплей может начать отображать новый кадр сразу, хотя порой может отобразиться лишь его часть. В результате этого, задержка между введённой командой и её отображением на дисплее уменьшается с 16.7 мс до 5 мс. И больше никаких вспомогательных буферов — вы получите именно такую скорость, плюс задержка на введение команды самого монитора.
И вот так вы сможете получить преимущество. В данном случае, при игре на 200 кадрах в секунду, выключенная вертикальная синхронизация на 60-герцовом мониторе, даст результат задержки ввода всего лишь в 5 мс, а с включённой синхронизацией эта задержка достигнет 16.7 мс, если не больше.
Пусть дисплей и не в состоянии отобразить все 200 кадров в секунду, он отображает команды ближе ко времени к заявленным 1/60 секунды, необходимым для их записи.
Этот феномен, разумеется, применим и к мониторам с высокой частотой обновления дисплея. На 144 Гц, например, вы сможете увидеть намного больше кадров в секунду, а следовательно, игра на них в целом будет более плавной. И даже на подобном мониторе, 200 кадров в секунду с выключенной вертикальной синхронизацией обеспечат вам 5 мс отклика ввода вместо 7 мс, которые вас ждут при включенной синхронизации.

А теперь, раз уж мы заговорили о разнице в миллисекундах, вам наверняка интересно заметна ли она в играх.
Тут уже зависит от конкретной игры — разница может быть как отчётливо заметной, так и незаметной вовсе. В динамичных играх вроде CS:GO, 400 кадров в секунду на 60-герцовом мониторе (с задержкой ввода примерно равной 2.5 мс) вам будет казаться, что игра лучше отзывается на движения вашей мышки, чем на 60 кадрах с задержкой в 16.7 мс (или даже больше).
В обоих случаях на дисплее новый кадр будет появляться 60 раз в секунду, однако на мониторах с частотой 144 Гц или 240 Гц игра будет казаться плавнее. Стоит отметить, что разница в задержке ввода команд огромная: на 400 кадрах в секунду задержка в 7 раз ниже. Протестируйте эти мониторы сами и вы гарантированно заметите разницу.
И это объяснение мы взяли не из воздуха — Nvidia в курсе ограничений вертикальной синхронизации в плане задержки ввода команд, именно поэтому они изобрели альтернативу под названием Fast Sync (подобная технология от AMD называется Enhanced Sync). Эта технология синхронизации дисплея работает как комбинация включенной и выключенной вертикальной синхронизации,объединив лучшие характеристики обоих режимов.
Fast Sync создаёт дополнительный буфер для вертикальной синхронизации под названием “последний отрендеренный буфер”. Это позволяет видеокарте продолжать рендерить новые кадры, которые будут попадать в него по мере готовности. Затем, во время обновления дисплея, последний отрендеренный буфер перемещается в передний буфер, к которому у дисплея есть доступ.
Принцип Катона
Когда время расчета рендеринга определенного кадра превышает 16 мс,Механизм вертикальной синхронизацииАппаратное обеспечение дисплея будет ждать завершения вычислений CPU и GPU перед выполнением операций рендеринга.
Это заставит этот кадр изображения оставаться на 16 мс или более, и эффект будет выглядеть как стоп-кадр.
например:Расчет зеленого кадра ниже занимает 16 мс, а расчет красного кадра — 20 мс. Когда время достигает 16 мс, пользовательский интерфейс будет визуализировать и рисовать зеленый кадр. Когда время достигает 32 мс, обнаруживается красный кадр. Он еще не рассчитан, поэтому зеленая рамка все еще отображается.Красная рамка не будет отображаться до 48 мсек, когда красная рамка будет рассчитана.

Примечание:Хотя красный кадр рассчитывается за 36 мс, он не будет отображаться сразу, и его нужно дождаться следующего рендеринга пользовательского интерфейса.
Подробнее о частоте кадров
Сегодня мы обсудим один из самых часто задаваемых вопросов касательно игр на ПК: какой fps вам нужен? Должна ли частота кадров совпадать с максимальной частотой обновления вашего монитора (скажем, 60 кадров в секунду на 60-герцовом мониторе) или лучше если частота кадров будет наибольшей из возможных, к примеру — 500 в секунду?
Чтобы правильно ответить на этот вопрос, нам нужно немного рассказать о том, как видеокарта и монитор работают вместе, чтобы вы могли увидеть заветные кадры своими глазами, а заодно о том, как работают технологии — к примеру, та же вертикальная синхронизация.
Но факт остаётся фактом — игра на fps, значительно более высоком чем частота обновления монитора, действительно положительно сказывается на качестве игрового процесса. Это очень сокращенный ответ на вопрос для всех тех, кто не планирует читать статью до конца. А теперь, давайте перейдем к объяснениям почему всё работает именно так.
Предположим, что у нас есть монитор с частотой обновления в 60 герц. Другими словами, изображение на мониторе обновляется каждую 1/60 секунды, точнее — каждые 16.7 мс. Во время игры нет никаких гарантий, что видеокарта будет способна отрендерить каждый кадр именно за 1.67 миллисекунды. Иногда этот процесс может занять 20 мс, иногда 15 мс, а иногда даже 8 мс. Такова уж природа рендера игр на видеокартах.
С такой разницей в скорости рендера отдельных кадров, возникает разброс и в отправке отрендеренных кадров на монитор. Кадр попадает на дисплей как только полностью отрендерится при выключенной вертикальной синхронизации, а при включённой синхронизации дисплей сначала полностью обновляется и лишь потом отправляет новый кадр.
5.2 Отложенный рендеринг на основе тайлов
Узким местом отложенного рендеринга является то, что при большом количестве источников света каждый источник света считывает G-буфер и смешивается с цветовым буфером. Поскольку каждый источник света выполнен на разных чертежах, диапазон влияния источника света сильно влияет на пространство экрана. Данные в одной и той же позиции в G-буфере будут считываться повторно, а цветной буфер будет записан в цветной буфер аддитивным и смешанным образом после расчета. Чем больше источников света, тем больше используется пропускная способность памяти.
Блочная задержка рендеринга (также называемая отбраковкой источника света, обычно реализуемая в вычислительном шейдере) делит экран на небольшие сетки, использует блоки фиксированных пикселей в качестве плитки и вычисляет индекс источника света, который влияет на каждую плитку, и сохраняет его в источнике света В списке, при раскрашивании блок за блоком, прочтите G-буфер и соответствующую широкую информацию об источнике в списке источников света для каждого пикселя. Таким образом, данные G-Buffer будут прочитаны только один раз, а ColorBuffer будет записан только один раз.(Введение в вычислительный шейдер)
Шесть, экологическая карта
Отображение среды (отображение среды), также известное как Отображение отражения (отображение отражения), с использованием технологии освещения на основе изображения (Image-Based Lighting, IBL), с использованием предварительно рассчитанных изображений текстуры для имитации сложных зеркал — эффективный метод. Поскольку он подготовлен заранее, этот метод реализации более эффективен, чем традиционный алгоритм трассировки лучей, но следует отметить, что этот метод является приближением фактического отражения, иногда даже Это очень грубое приближение. Типичным недостатком этого метода является то, что он не учитывает саморефлексию, то есть невозможно увидеть определенную часть самого объекта, отраженную объектом.
Распространенные типы отображения среды:
- Картографирование среды сферы
- Отображение кубической среды
- Отображение параболической среды
Некоторые расширения отображения среды:
- Глянцевые отражения от карт окружения
- Зависимые от вида карты отражения
- Картирование освещенности окружающей среды
постскриптум
Изучив эту главу, я получил дальнейшее понимание процесса, преимуществ и недостатков, а также улучшений отложенного рендеринга. Изучая эту главу, я увидел, что упоминалось содержимое, связанное с вычислительным шейдером, Compute Shader. Это новая функция OpenGL4.3, которую раньше почти не трогали. Однако Compute Shader и CUDA используются для параллельных вычислений, так в чем же разница между ними?
Когда может потребоваться включить режим
Обнуление очереди снижает задержку рендеринга, но на параметре FPS (число обрабатываемых кадров в секунду) это никак не отразится. Другими словами, активация режима низкой задержки не приводит к увеличению битрейта, скорее наоборот. Основная функция параметра – избежать появления лагов, которые могут появляться на этапе формирования CPU очереди кадров, ждущих обработки графическим процессором.
Микролаги в обычной игре приводят всего лишь к определённым неудобствам, но для сетевых игр, где каждая миллисекунда влияет на конечный результат, даже минимальные задержки могут стоить очень дорого. Представьте, что вы прицеливаетесь, и вроде бы сделали это правильно и уже нажали на курок, но в этот момент происходит лаг, и в следующее мгновенье противник уже не на мушке, а выстрел произведён.
Разумеется, современные видеокарты умеют автоматически регулировать задержку очереди в зависимости от ситуации с нагрузкой на GPU/CPU (для этого используется пакет SDK Reflex), но иногда они с этим не справляются, и тогда стоит включить режим низкой задержки вручную. Особенно часто такое случается в сетевых киберспортивных играх типа Dota/CS. Как отмечают разработчики из NVidia, реальный эффект будет заметен при условии использования FPS не ниже 60.
Выставление данного параметра в значение Ultra, то есть обнуление очереди, позволит передавать кадры от центрального процессора на чип видеокарты точно в срок. Другими словами, GPU будет получать их именно тогда, когда это потребуется для рендеринга.

Приведённый график наглядно иллюстрирует вышесказанное. Здесь приведены значения задержек (лагов) при выводе кадров в миллисекундах для некоторых популярных сетевых игр. Выключенный режим (по умолчанию) отображён более светлым оттенком, режим Ultra – затенённым. Можно убедиться, что в некоторых случаях можно добиться уменьшения игровой задержки на 27%, а это уже неплохой результат.
Нужно ли включать режим Low Latency Mode, решать вам. Если лаги присутствуют, стоит попробовать, но стопроцентный результат не гарантируется. В любом случае всегда можно выставить значение по умолчанию, то есть Off.
Разумеется, использование данной функции связано со многими нюансами, о которых нужно знать. Об ограничениях со стороны видеокарты мы уже упоминали – на тех, где свежая версия драйвера имеет номер ниже 436, полное обнуление очереди будет недоступно, вы можете только регулировать число подготовленных кадров от 1 до 4.
Второе ограничение касается приложений – движок игры должен поддерживать DirectX 9/11. Если используется API Vulkan/ DirectX 12, эта функция тоже доступна, но в настройках игры, а не в Панели управления NVidia.
Ещё одно ограничение связано с центральным процессором. Если он слабый или сильно загружен чем-то другим, задержек с буферизацией не избежать, независимо от того, что вы ставите в режиме низкой задержки.

Когда мы говорили, что включение режима не приводит к повышению FPS, мы были не совсем правы: на самом деле зависимость существует, но она проявляется далеко не всегда и однозначно в сторону уменьшения количества кадров. Как утверждают сами разработчики, включать ультранизкую задержку лучше в тех случаях, когда значение FPS демонстрирует стабильность в пределах 60-100 кадров/секунду. Если FPS «плавает», с управлением лучше справляется драйвер или движок игры.
В любом случае не следует ожидать от режима чудес, ведь речь идёт о миллисекундных задержках, которые зачастую человеческие органы чувств даже не в состоянии ощутить. И когда мы говорим о 30% уменьшении задержек, нужно понимать, что в абсолютных показателях в лучшем случае выигрыш составлял 20 миллисекунд (две сотых секунды). Впрочем, для предотвращения появления микролагов этого вполне достаточно.
Контекст и мемоизация
Если выполнить произойдет следующее:
- Рендер
- Создается ссылка на
- React понимает, что MyContext.Provider получил новое значение и его потребителей нужно обновить.
- React попытается рендерить , который обернут в React.memo. Так как свойства не изменились, то сработает мемоизация и React не станет повторно рендерить .
- Тем не менее, обновился MyContext.Provider, и могут быть компоненты ниже по дереву, которые его используют.
React продолжит обход и увидит . использует контекст, и так как контекст обновился, React перерендерит GrandchildComponent. - Так как рендерится, React двигается дальше и рендерит все, что в нем находится. Таким образом, React повторно рендерит .
Проблема задержки системы
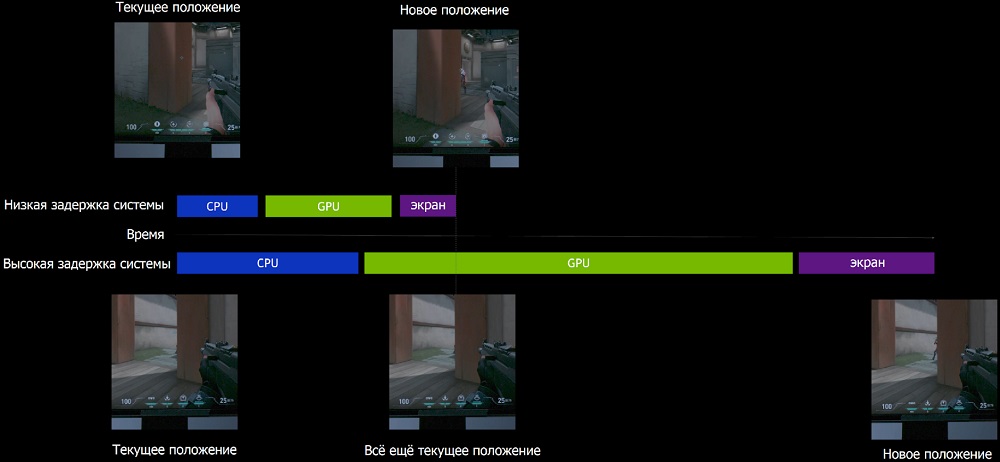
Задержка системы возникает по-разному, это хорошо описано Nvidia:
Как видите, в процессе есть несколько шагов, которые потенциально могут повлиять на результаты того, что вы видите в игре.
Цель Nvidia — уменьшить проблемы, вызванные вводом данных и задержкой системы. используйте оптимизацию программного обеспечения и драйверов, чтобы уменьшить задержку и более точно увидеть, как ваши действия отражаются в игровом мире.
Nvidia Reflex — это решение, включающее различные технологии, позволяющие геймерам получить конкурентное преимущество в определенных играх. Одним из них является сокращение задержки системы с помощью правильных драйверов и поддержки со стороны разработчиков игр.
Эффективность энергопотребления
В контексте задержки ввода под эффективностью энергопотребления понимается то, насколько интенсивно игра использует GPU. Эффективнее та игра, которая использует меньше ресурсов GPU, продлевая тем самым время работы батареи. То же относится и к центральному процессору.
Если игра обеспечивает отрисовку экрана менее чем за 60 кадров в секунду (в настоящее время это максимальная скорость отрисовки для большинства дисплеев) без ущерба для восприятия, целесообразнее снизить частоту отрисовки для экономии энергии. В некоторых играх изображение обновляется только в ответ на ввод данных пользователем, чтобы не отрисовывать одно и то же содержимое снова и снова с частотой 60 кадров в секунду.
Начинаем получать данные рано
Если вы работаете над библиотекой получения данных, есть важный аспект в подходе «рендерим во время получения данных», который не стоит упускать. Мы запускаем получение данных перед рендером. Посмотрите внимательно на этот пример:
Обратите внимание, что вызов в этом примере не начинает получение данных. Он всего лишь пытается прочитать данные, которые уже были получены
Это различие очень важно для создания быстрых приложений с задержкой. Мы не хотим откладывать загрузку данных до начала рендера компонента
Как автор библиотеки получения данных, вы можете предотвратить это сделав невозможным получить объект до начала получения данных. Каждый пример на этой странице использует наш «фальшивый API», который обеспечивает это.
Вы можете возразить, что получение «в самом начале», как в этом примере — это не практично. Что мы собираемся делать, если перейдем на профиль другого пользователя? Мы хотели бы получать данные на основе пропсов. Ответ на этот вопрос: вместо этого нужно начать получение данных в обработчике событий. Ниже упрощенный пример навигации между страницами пользователей:
С таким подходом мы можем получать код и данные параллельно. Когда мы перемещаемся между страницами, нам не нужно ждать загрузки кода страницы, чтобы начать получать данные для этой страницы. Мы можем начать получать и данные и код одновременно (во время клика по ссылке), улучшив опыт взаимодействия пользователя с интерфейсом.
Возникает вопрос, как узнать что получать перед рендером следующего экрана. Есть несколько способов понять это (например, через интеграцию получения данных с роутером)
Если вы работаете над библиотекой получения данных, Построение хорошего опыта взаимодействия пользователя с интерфейсами в Конкурентном режиме с задержкой подробно расскажет о том, как этого добиться и почему это важно
Мы все ещё в этом разбираемся
Задержка — гибкий механизм без большого количества ограничений. А код продукта должен быть более ограничен, чтобы гарантировать отсутствие водопадов и есть различные способы предоставить эти гарантии. На данный момент мы изучаем вопросы, которые включают в себя:
- Раннее получение данных может быть громоздким для написания. Как проще избегать водопадов?
- Когда мы получаем данные для страницы, может ли API включать в себя данные для мгновенных переходов?
- Сколько живёт ответ сервера? Кэширование должно быть локальным или глобальным? Кто управляет кэшем?
- Могут ли прокси помочь организовать ленивую загрузку из API без использования вызовов ?
- Как будет выглядеть эквивалент компоновки запросов GraphQL для произвольных данных в задержке?
Relay отвечает по своему на некоторые из этих вопросов. Есть определенно больше чем один способ сделать это и мы с нетерпением хотим увидеть, какие новые идеи появятся в сообществе разработчиков React.
Что такое задержка?
Задержка позволяет вашим компонентам «ждать» чего-то до их рендера. В этом примере два компонента ждут асинхронного вызова API, чтобы получить данные:
Это раннее демо. Не переживайте, если оно кажется бессмысленным. Мы поговорим о том, как оно работает ниже. Имейте в виду, что задержка — это больше механизм, и определенные API, такие как или в примере выше не очень важны. Если интересно, вы можете найти их определения прямо в демо песочнице.
Задержка — это не библиотека для получения данных. Это механизм для библиотек получения данных, который сообщает React, что данные, которые читает компонент, ещё не готовы. React в этом случае может подождать, пока они будут готовы и обновить пользовательский интерфейс. В Facebook, мы используем Relay с . Мы ожидаем, что другие библиотеки, такие как Apollo смогут предоставить подобную интеграцию.
В долгосрочной перспективе мы собираемся сделать задержку основным способом чтения асинхронных данных из компонентов, независимо от того, откуда эти данные пришли.
Чем задержка не является
Задержка — это совершенно иной подход среди существующих для решения этих проблем, поэтому на первый взгляд это часто ведёт к заблуждениям. Давайте проясним самые распространенные:
- Это не реализация получения данных. Задержка не предполагает, что вы используете GraphQL, REST или какой-то другой определённый формат данных, библиотеку, транспорт или протокол.
- Это не готовый к использованию клиент. Вы не сможете заменить или Relay задержкой. Но вы можете использовать библиотеку, в которую интегрирована задержка (например новый API у Relay).
- Задержка не привязывает получение данных к слою представления. Она помогает управлять отображением состояния загрузки в пользовательском интерфейсе, но она не связывает вашу сетевую логику с React-компонентами.
Что позволяет делать задержка
Итак, в чём идея задержки? Есть несколько вариантов ответа на этот вопрос:
- Она позволит глубже интегрировать React в библиотеки получения данных. Если библиотека получения данных реализует поддержку задержки, её использование из React компонентов будет выглядеть естественно.
- Она позволит вам управлять намеренно спроектированными состояниями загрузки. Она не говорит как данные получены, но позволит вам лучше контролировать визуальную последовательность загрузки вашего приложения.
- Она позволит избежать состояния гонки. Даже с асинхронный код часто подвержен ошибкам. Задержка дает ощущение синхронного чтения данных, как если бы они уже были загружены.
Как включить режим сверхнизкой задержки
Вам понадобится версия 436.02 или новее графического драйвера NVIDIA, чтобы воспользоваться этим. Вы можете обновить свой графический драйвер через GeForce Experience приложение или скачать последнюю версию графического драйвера прямо с сайта NVIDIA.
После этого запустите панель управления NVIDIA. Для этого щелкните правой кнопкой мыши Windows выберите «Панель управления NVIDIA».

Нажмите «Управление настройками 3D» в разделе «Настройки 3D» на левой боковой панели.
Выберите способ включения режима сверхнизкой задержки. Чтобы включить его для всех игр в вашей системе, выберите «Глобальные настройки». Чтобы включить его для одной или нескольких конкретных игр, выберите «Настройки программы» и выберите игру, для которой вы хотите ее включить.

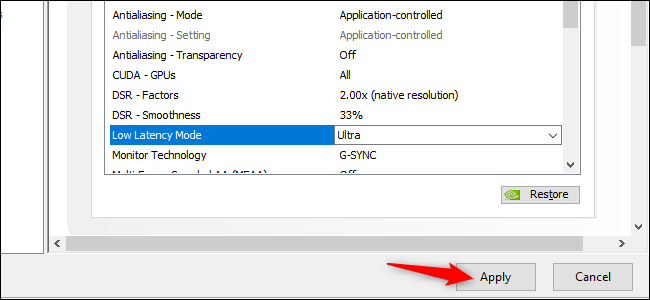
Найдите «Режим низкой задержки» в списке настроек. Нажмите на поле настройки справа от настройки и выберите «Ultra» в списке.
При настройках по умолчанию «Выкл.» Движок игры будет ставить в очередь от одного до трех кадров одновременно. Настройка «Вкл.» Заставит игру ставить в очередь только один кадр, что аналогично установке Max_Prerendered_Frames на 1 в старых драйверах NVIDIA. Параметр Ultra отправляет кадр «точно в срок», чтобы графический процессор мог его забрать – в очереди не будет ни одного кадра, сидящего в очереди и ожидающего.

Нажмите кнопку «Применить», чтобы сохранить настройки. Теперь вы можете закрыть панель управления NVIDIA.

Помните, как мы указывали выше, эта опция может значительно снизить производительность во многих ситуациях! Мы рекомендуем включать его только для определенных игр и проверять ваши настройки, чтобы увидеть, насколько хорошо он работает.
Если вы хотите отменить изменения и использовать настройки по умолчанию для графического драйвера NVIDIA, вернитесь сюда и нажмите кнопку «Восстановить».
4.2 Недостатки отложенного рендеринга
- Накладные расходы на память велики.
- Использование полосы пропускания памяти для чтения и записи G-буфера является узким местом производительности.
- Возникла проблема с отрисовкой прозрачных объектов. На этом этапе его необходимо объединить с прямым рендерингом для рендеринга.
- Поддержка MultiSampling Anti-Aliasing (MSAA) не очень удобна, главным образом потому, что MRT необходимо включить.
Пятый, улучшение отложенного рендеринга
- Отложенное освещение Light Pre-Pass (отложенное освещение): минимизируйте доступ к структуре данных G-буфера;
- Отложенный рендеринг на основе плиток Отложенный рендеринг на основе плиток: группируйте несколько источников света в группу, используя группу в качестве блока обработки.
Сценарий 1. Отрисовка по запросу
В первой итерации игры изображение на экране обновляется только тогда, когда пользователь перемещает кусочки пазла. Пользователь может перетаскивать кусочки, а может выбирать их, а затем касаться того места, куда их следует положить. Во втором случае кусочки перемещаются в нужное место мгновенно, без какой-либо анимации или эффектов.
В коде заложен однопотоковый цикл внутри метода IFrameworkView::Run, использующего CoreProcessEventsOption::ProcessOneAndAllPending. При этом все доступные в настоящее время события отправляются в очередь. Если событий нет, цикл ждет, пока они не появятся.
Рассчитайте время рендеринга.
Когда содержимое чертежа в представлении изменяется, снова выполняется ряд операций, таких как создание DisplayList, визуализация DisplayList и обновление экрана. Производительность этого процесса зависит от сложности вашего представления, состояния представления и производительности выполнения конвейера рендеринга.
Например, при изменении размера представления DisplayList будет воссоздан, а затем отрисован. Когда View будет смещен, DisplayList не будет воссоздан заново, а будет повторно отрисован.
Откройте анализ режима рендеринга GPU в настройках:
Эффект после открытия:
Интерфейс будет прокручивать и отображать вертикальную гистограмму, чтобы указать время, необходимое для визуализации каждого кадра. Чем выше гистограмма, тем больше время визуализации. Один посерединеЗеленая горизонтальная линия, Представляет 16 мс, нам нужно убедиться, что общее время, проведенное в каждом кадре, меньше, чем эта горизонтальная линия, чтобы избежать проблемы зависания.
Каждая полоса состоит из трех частей:
Примечание: OpenGL ES — это 3D API для портативных встраиваемых устройств, кроссплатформенный, полнофункциональный API интерфейса программных приложений для 2D и 3D графики с набором фиксированных процессов конвейера рендеринга.
DisplayList преобразует файлы макета XML в объекты, которые GPU может распознавать и рисовать на Android. Эта операция выполняется с помощью DisplayList. DisplayList содержит всю информацию о данных, которая будет передана графическому процессору для отображения на экране.
Что такое Nvidia Reflex? И какие игры поддерживают это?
Nvidia Reflex — это технология, которую разработчики игр могут использовать для уменьшения задержки вашей системы и улучшения игрового опыта.
Reflex требует от разработчиков внедрения этой технологии в свои игры. С 17 сентября в число поддерживаемых игр будут входить:
- Apex Legends
- Call of Duty: Black Ops Cold War
- Call of Duty: Modern Warfare
- Call of Duty: Warzone
- CRSED: FOAD
- Destiny 2
- Зарегистрирован
- Fortnite
- Kovaak 2.0
- Mordhau
- Overwatch
- Rainbow Six Siege
- Valorant
- Warface
Nvidia утверждает, что реализация Reflex в таких играх, как Rainbow Six Siege может сократить задержку на 30%. Дает серьезным и конкурентоспособным игрокам преимущество и мгновенное преимущество.
Для Overwatch Nvidia сообщает, что при включении Reflex в настройках видео , латентность системы сокращается на 50%. Улучшение вашего общего опыта и, надеюсь, приведет к более успешным игровым сессиям.
Хорошая новость в том, что эта технология не ограничивается и новыми видеокартами RTX серии 3000. Nvidia Reflex будет поддерживаться видеокартами, восходящими к серии GeForce GTX 900 компании. Даже меньшие графические карты также выиграют от этой системы.
Nvidia заявляет, что более доступные графические процессоры, такие как GTX 1660 Super, улучшат отзывчивость на 33% при использовании Reflex. Хотя очевидно, что RTX 3080 получит еще больший прирост.
Как построить бюджетный или средний игровой ПК
Еще одним преимуществом Nvidia Reflex является то, что он предназначен для уменьшения задержка даже с более высоким разрешением. Профессиональные/конкурентоспособные игроки, как правило, играют с более низким разрешением, поскольку это обычно означает меньшую нагрузку на рендеринг и меньшую задержку, но с Reflex, Nividia заявляет, что можно будет играть в игры с гораздо более высоким разрешением с гораздо меньшей задержкой. Конечно, при условии, что игры это поддерживают.
