Вырезаем объекты и переносим их на другое фото
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image – > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
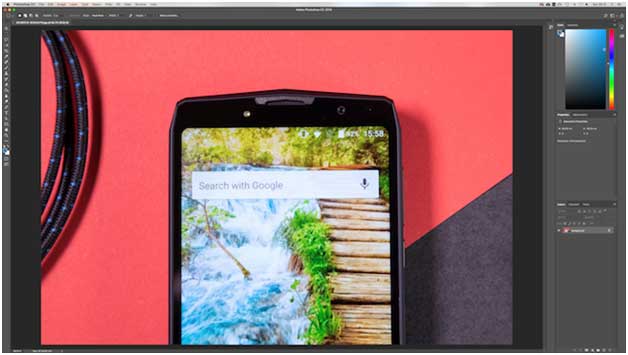
Давайте рассмотрим пример. Вот исходное изображение:

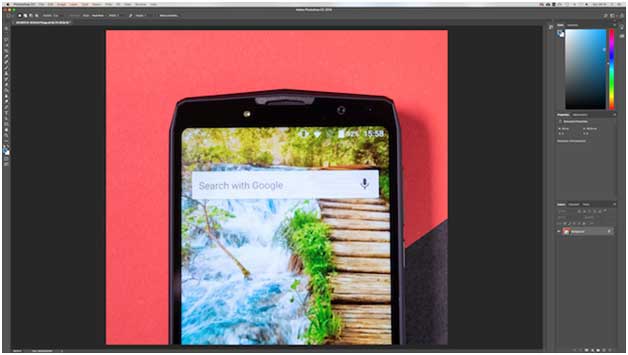
Уменьшая размер холста, изображение обрезается:

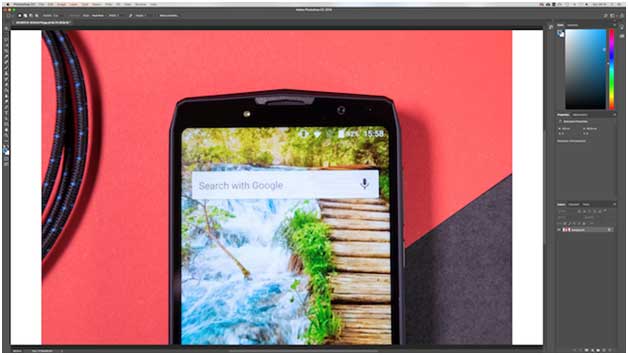
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.

Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
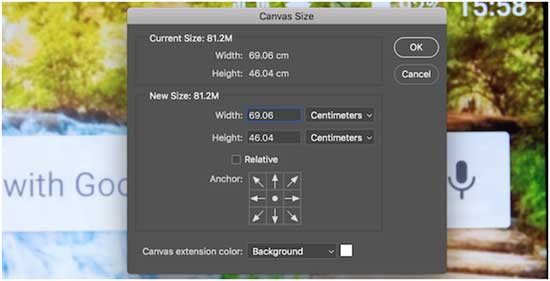
В окне инструмента две основные области:

Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
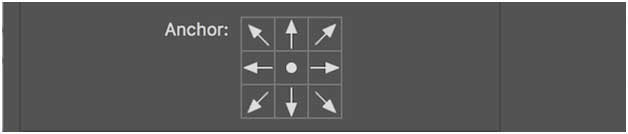
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.

В нижней части окна располагается опция выбор цвета холста – Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).

Выделите нужную вам область.

Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».

Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.

Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.

3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.

После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как удалить объект в Фотошопе?
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно
Важно лишь, чтобы вся область с проводом оказалась в зоне выделения
Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько
Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
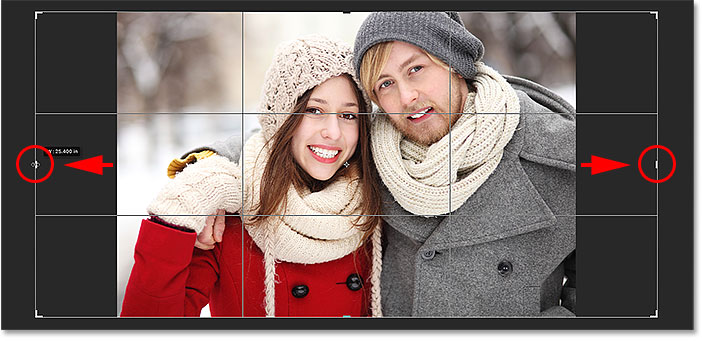
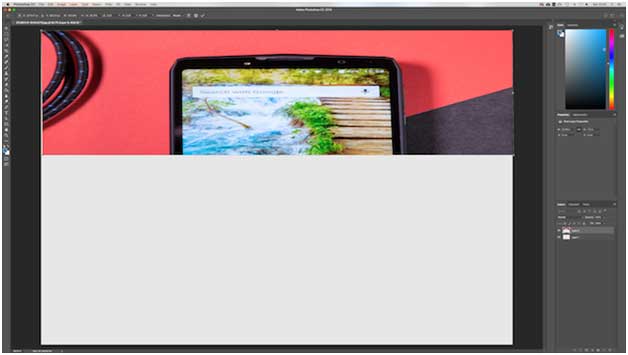
Шаг 3: Перетащите маркеры изменения размера к границам изображения
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на маркеры и тащить их наружу..
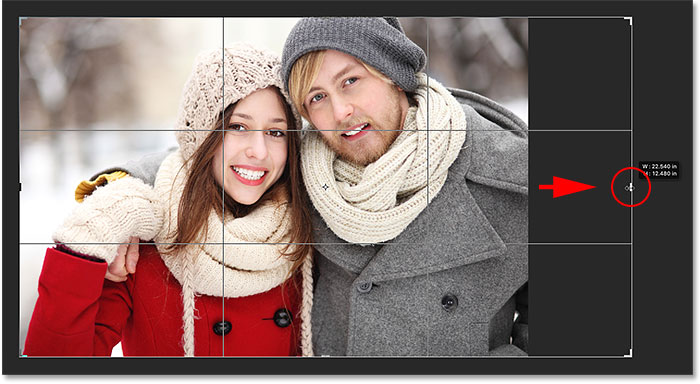
Например, мы хотим добавить пространство справа от фотографии, нажимаем на правый маркер и смещаем его вправо, подальше от изображения:

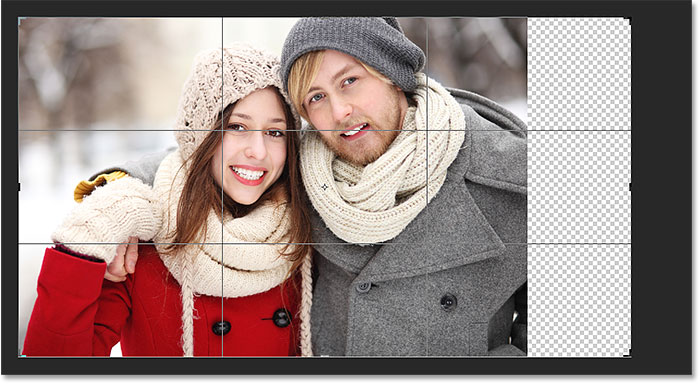
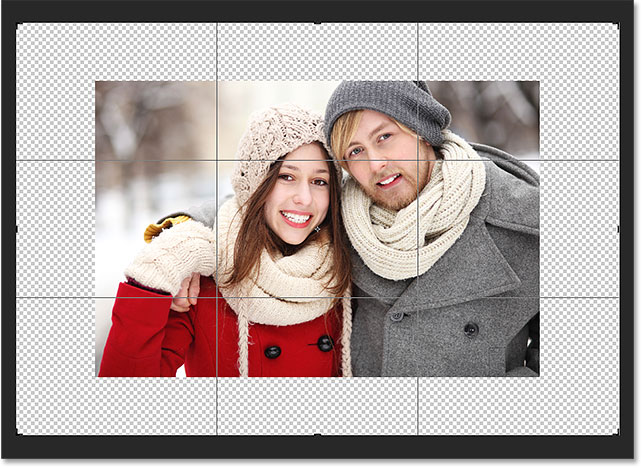
Когда мы отпустим кнопку мыши, Photoshop добавит дополнительное пространство и заполнит его прозрачностью. Шахматный рисунок в Фотошопе обозначает прозрачность, то есть незаполненное пространство.

Фотошоп добавляет пустое пространство справа от изображения. Аналогично можно добавить пространство вокруг остальной части изображения. Только давайте сделаем это по-другому, используя клавиши.
Но сначала отменим то, что мы сделали и восстановим исходные границы изображения. Для этого нажмем кнопку «Отмена» на панели параметров или клавишу ESC:

AltOption

AltOption

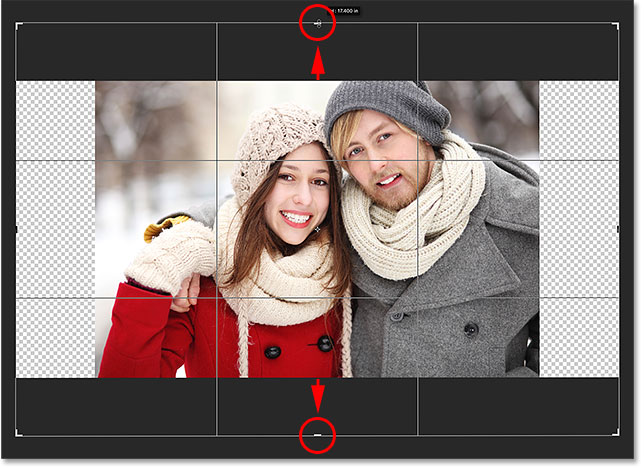
Мы также можем добавить дополнительное пространство выше и ниже изображения. Чтобы добавить пространства над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство ниже его, щелкните и перетащите Нижний маркер вниз.
Или, чтобы добавить равное количество пространства сверху и снизу от изображения в то же время, еще раз нажмите и удерживайте клавиши Alt (Win) / Option (Mac) на твоей клавиатуре, как вы перетащите верхний или Нижний маркер. Противоположная ручка будет двигаться вместе с ним, в противоположном направлении:

Отпускаете кнопку мыши, затем Alt (Win) / Option (Mac), и у вас получится равные пустого пространства над и под изображением. Опять же, убедитесь, что вы отпустите сначала кнопку мыши, а затем клавишу, или он не будет работать:

Если вам нужно сохранить пропорции, то отменить предыдущие действия.
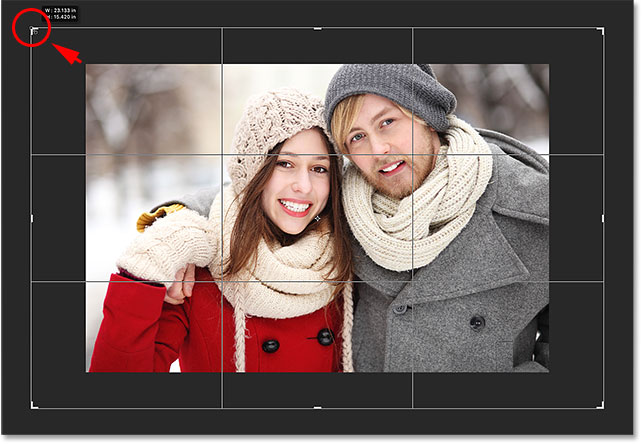
Сохранение пропорций изображения
Если вам нужно сохранить пропорции, увеличив размер фотографии. Тогда нажимая и удерживая клавиши Shift+Alt (Win) / Shift+Option (Mac), возьмите за маркер в углу и потащите от центра на нужный отступ.

Способ 2: Деформация
Плагины из этой категории могут полностью изменить форму картинки. Применяется для подгонки плоского изображения под трехмерные формы, перенаправления конечностей и так далее.
Вариант 1: Деформация
Используйте этот инструмент для работы с плоскими текстурами, которые нужно разместить на 3D модели. Функция похожа на трансформирование, но позволяет произвольно управлять выделенной областью, а не только краями.
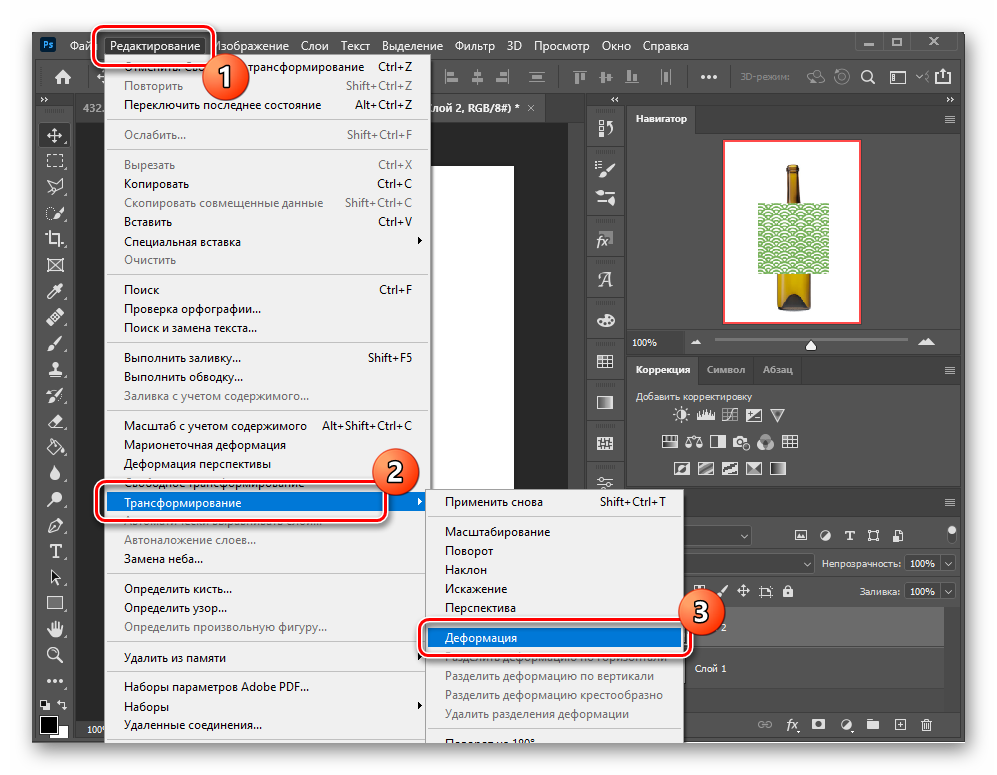
- Наведите на меню «Редактирование», откройте пункт «Трансформация» и выберите «Деформация».

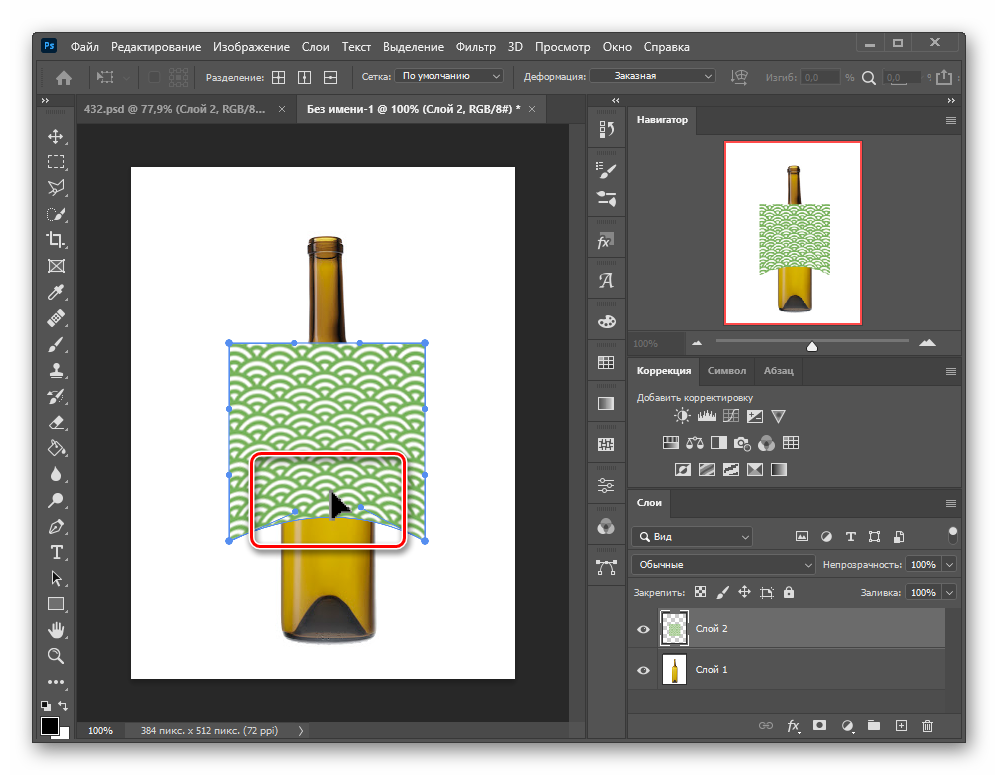
Вокруг изображения появится сетка. Зажмите ЛКМ в любом её месте и переместите объект. Место, которое вы выбрали, переместится и деформирует структуру вокруг.

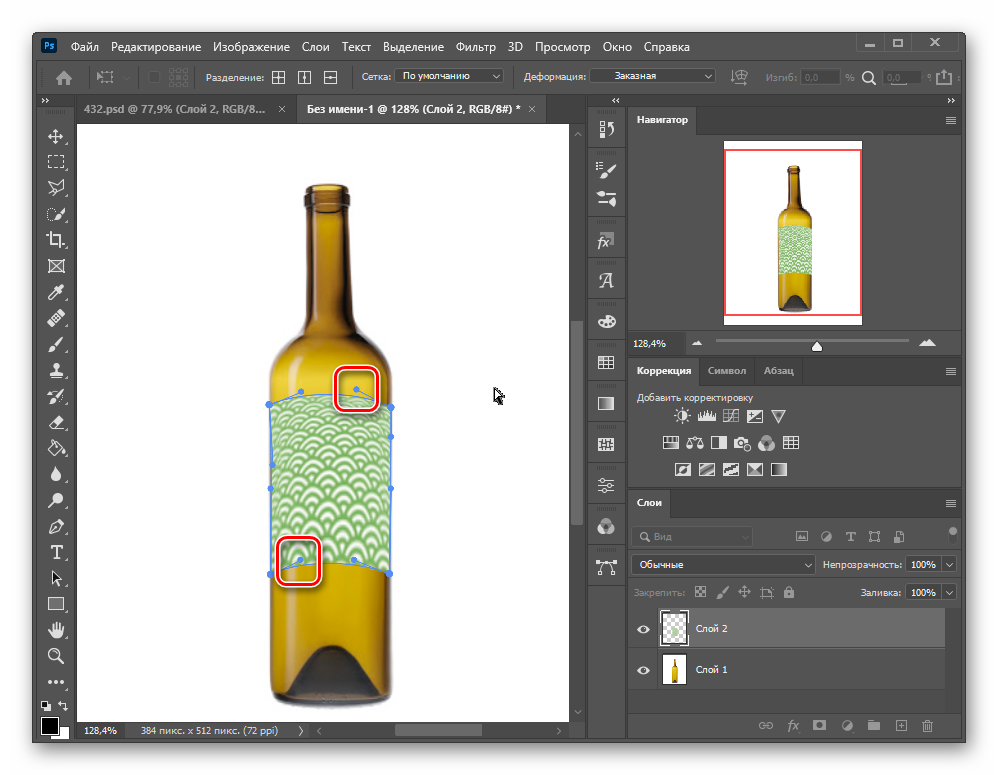
При помощи направляющих линий расставьте углы выделенного участка, благодаря чему можно точно расположить текстуру.

Вариант 2: Марионеточная деформация
Этот тип деформации позволяет создавать булавки в любом месте картинки, благодаря чему можно редактировать только некоторую часть области, не трогая весь слой. Пригодится для изменения скелета объектов или создания изгиба любой формы. Делается это по такому алгоритму:
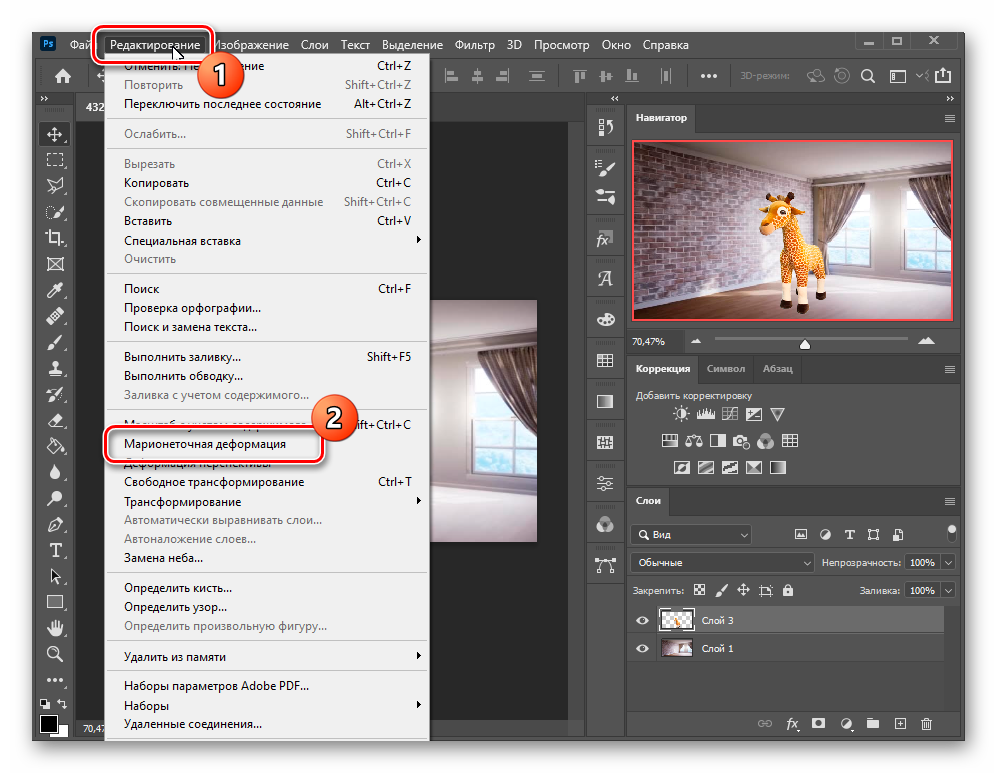
- Кликните на меню «Редактирование» и выберите пункт «Марионеточная деформация».

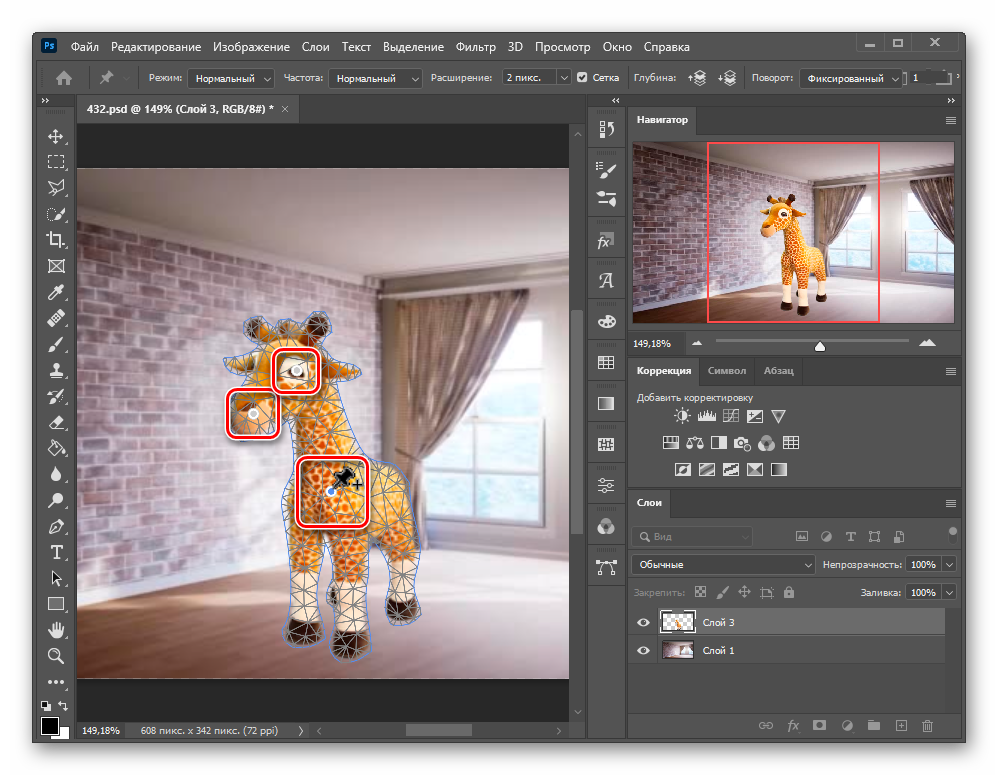
Поверх слоя отобразится сетка. Кликните ЛКМ в части, которые не нужно деформировать. В этих участках появятся ключевые точки, они зафиксируют стандартное положение объекта.

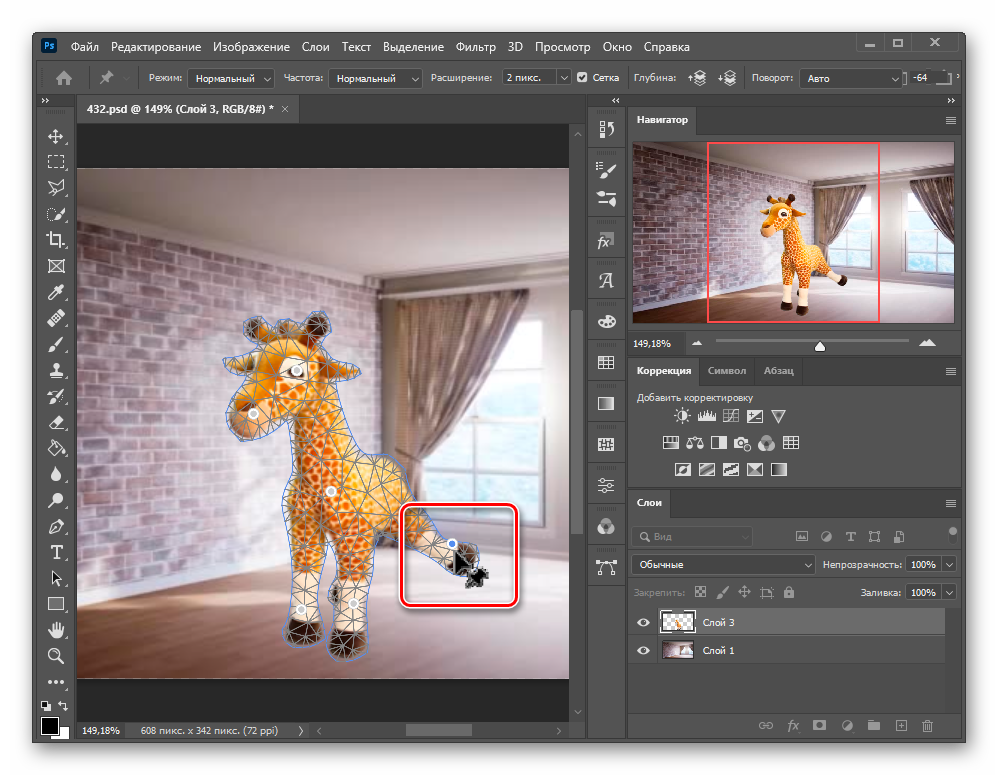
Расставьте новые пункты в местах, которые хотите изменить, и с помощью зажатия левой кнопки мыши по ним переместите фрагмент для преобразования.

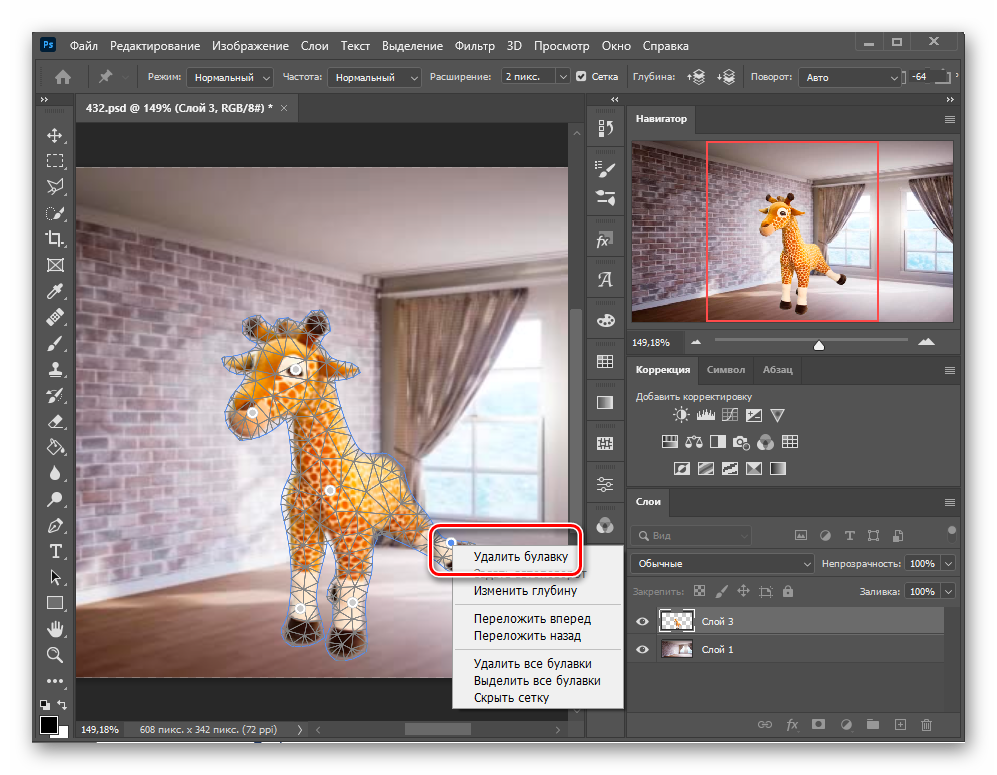
В случае ошибки кликните ПКМ по точке и выберите «Удалить булавку».

Вариант 3: Деформация перспективы
Благодаря этому плагину можно выровнять плоскости, прямые линии и другие поверхности по горизонту или наоборот. Для этого следуйте данной инструкции:
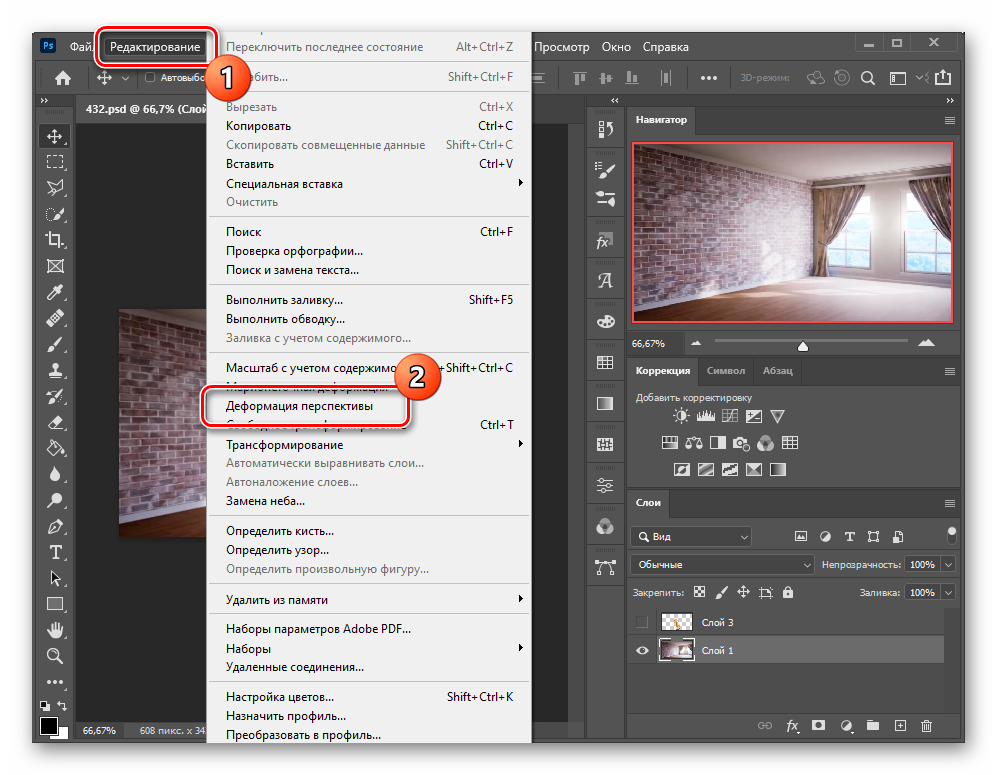
- Выберите меню «Редактирование» и укажите функцию «Деформация перспективы».

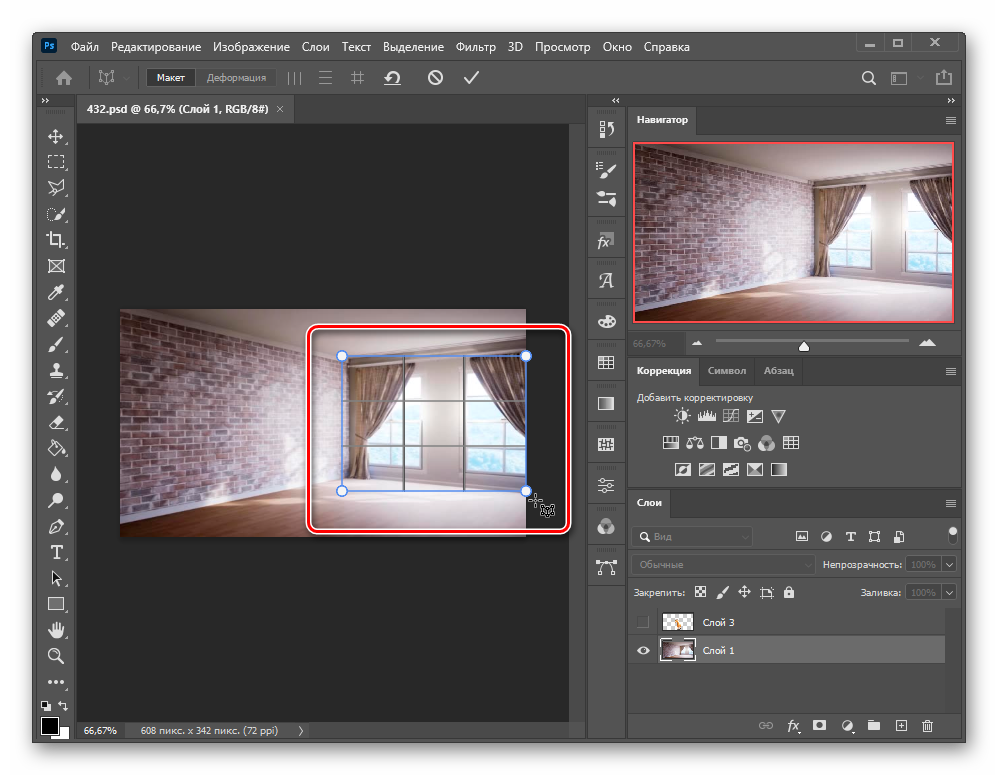
Выделите примерную область, на которую стоит ориентироваться при изменении перспективы. На скриншотах показано выпрямление фронтального вида интерьера, в таком случае нужно указать участок, который следует выровнять относительно наблюдателя.

Появится прямоугольник с точками на углах, примкните их к плоскости, которую деформируете, чтобы она полностью оказалась в сетке.

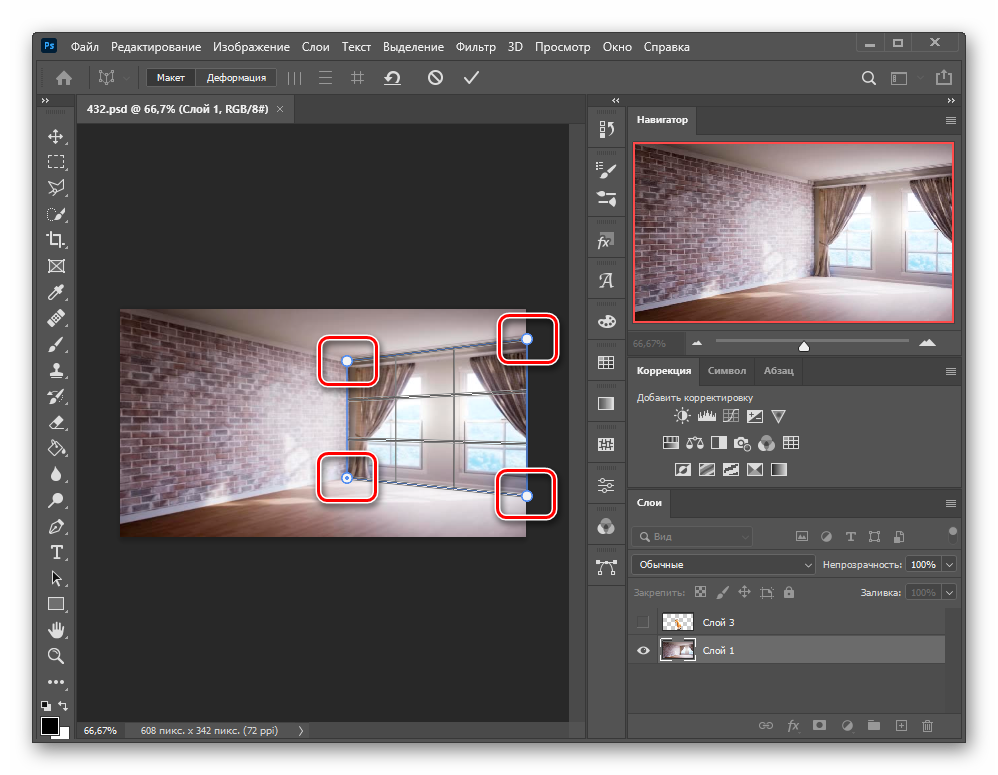
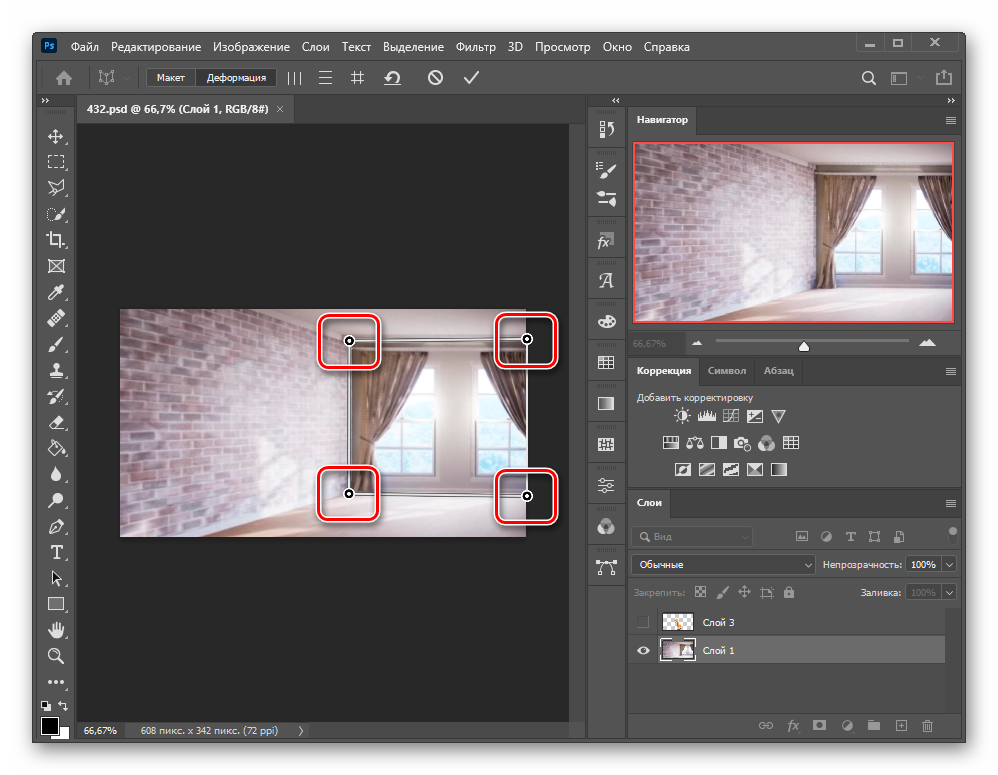
Сохраните выделение с помощью нажатия на клавишу Enter. Сетка изменит вид, теперь перемещение булавки будет выравнивать ранее заданную плоскость. Чтобы объект стал ровным относительно наблюдателя, расположите линии прямо по горизонту, а смежные стороны под прямым углом.

Вариант 4: Масштаб с учетом содержимого
Данный инструмент работает иначе, чем простое масштабирование размера, которое не влияет на изображение и искажает структуру равномерно. Масштаб с учетом содержимого позволяет изменить пропорции снимка, сократить лишние элементы, при этом защитить главные объекты от деформации. Сжатие происходит за счет удаления либо расширения стоящих рядом похожих пикселей, сначала удаляется пространство с наименьшим количеством информации. Это поможет вписать фотографию в определенные рамки без обрезки или нереалистичного искажения.
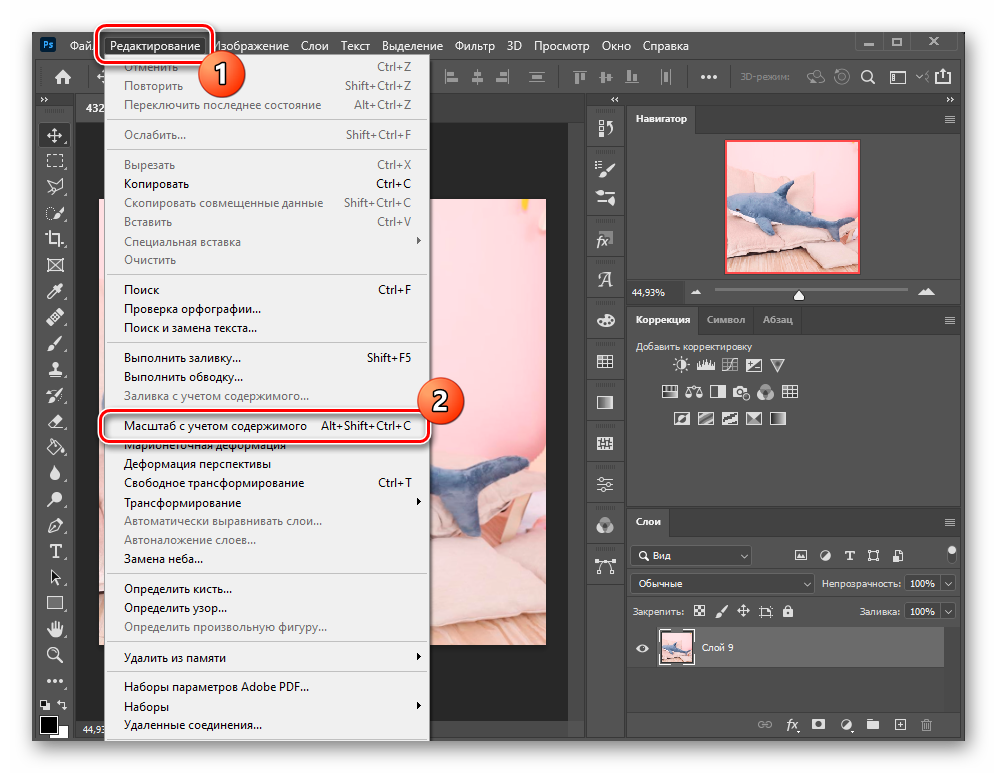
- Разверните раздел «Редактирование» и выберите пункт «Масштаб с учетом содержимого».

При помощи манипуляций с прямоугольной областью вокруг объекта уменьшите или увеличьте её размер.

Зажмите клавишу Shift на клавиатуре, чтобы отменить сохранение пропорций при масштабировании. При этом все детали останутся без серьезных искажений.

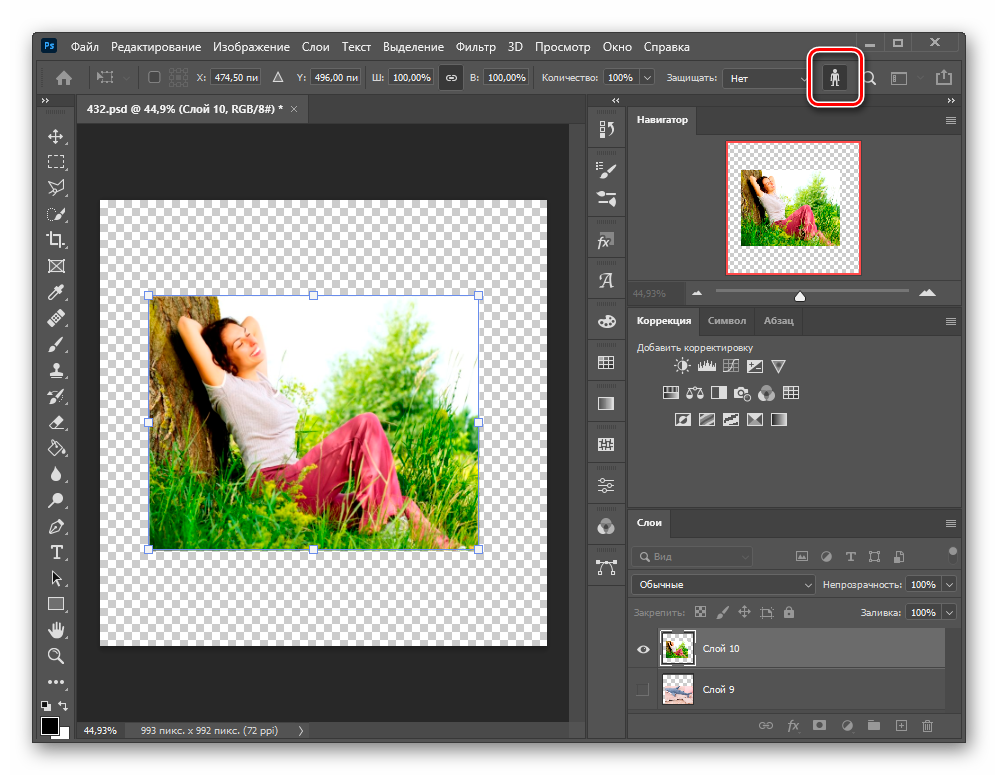
Активируйте функцию «Защищать телесные тона», чтобы Фотошоп автоматически определил лица и не деформировал их.

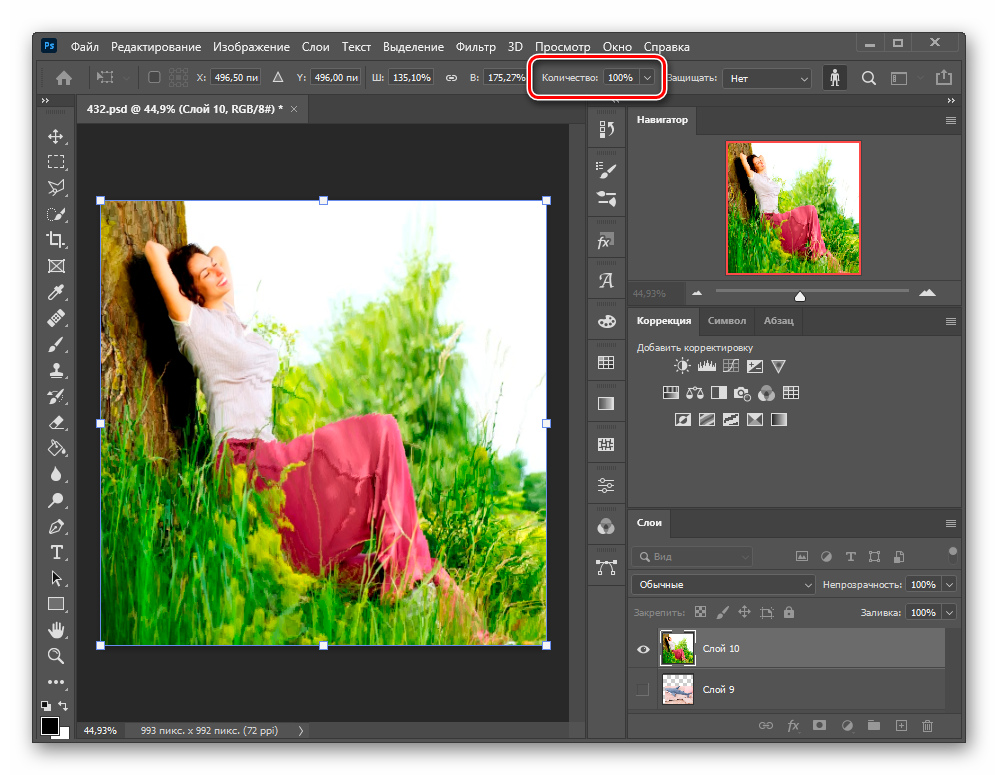
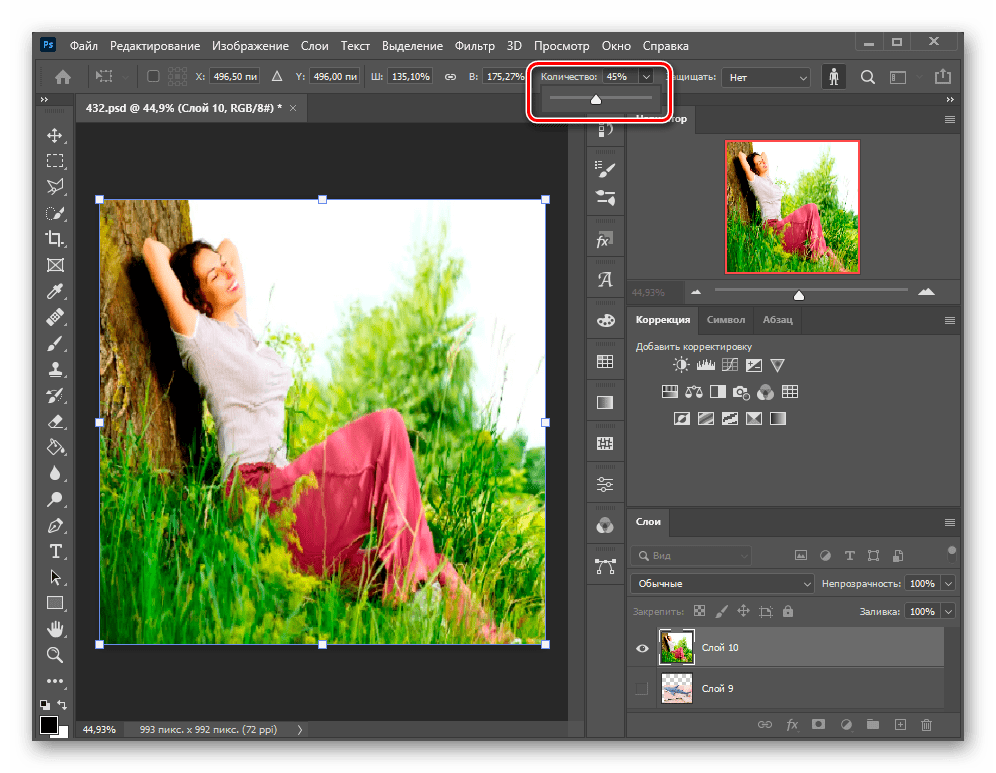
Если сильно исказить изображение, даже на важных участках могут появиться артефакты. Для их устранения отрегулируйте процент единовременно затрагиваемых пикселей в строке «Количество».

Появится ползунок, который стоит оттянуть влево в зависимости от степени проявленных деформаций.

Способ 3: Фильтры
При помощи различных фильтров можно придать картинке особый стиль, изменить фигуру тела, увеличить или уменьшить отдельные участки лица и избавиться от эффекта рыбьего глаза.
Вариант 1: Пластика
Данный инструмент предназначен для сжатия, расширения и подтягивания фрагментов на фото без существенной потери качества. Используйте пластику, чтобы улучшить черты лица и тела по такому алгоритму:
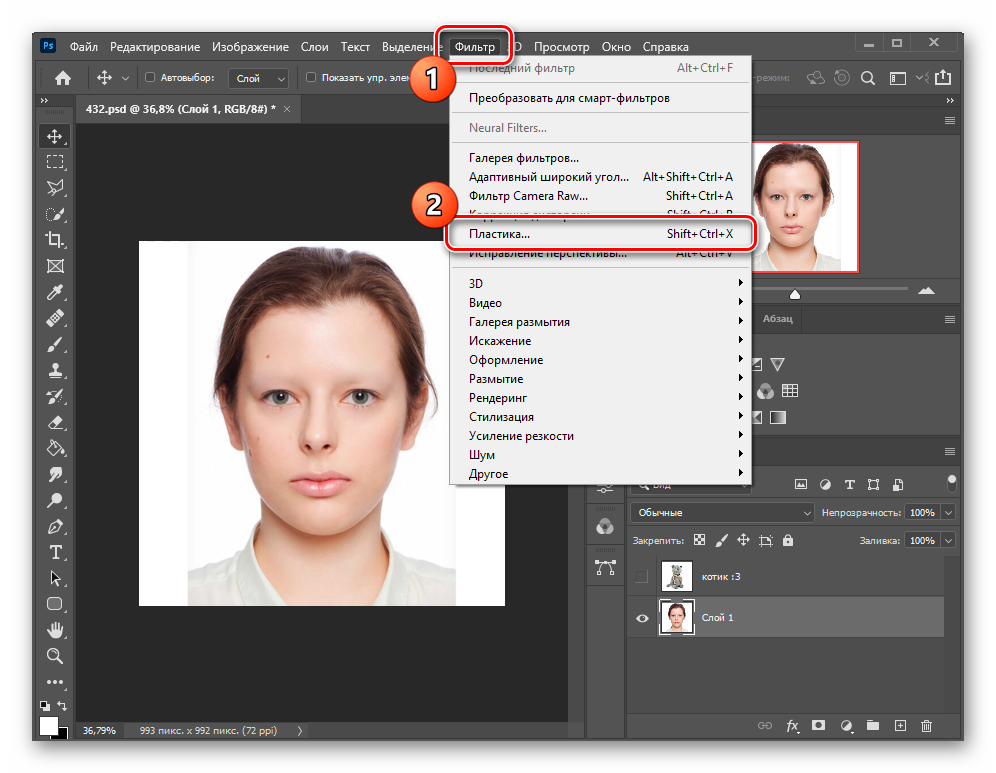
- Разверните меню «Фильтр» и выберите раздел «Пластика».

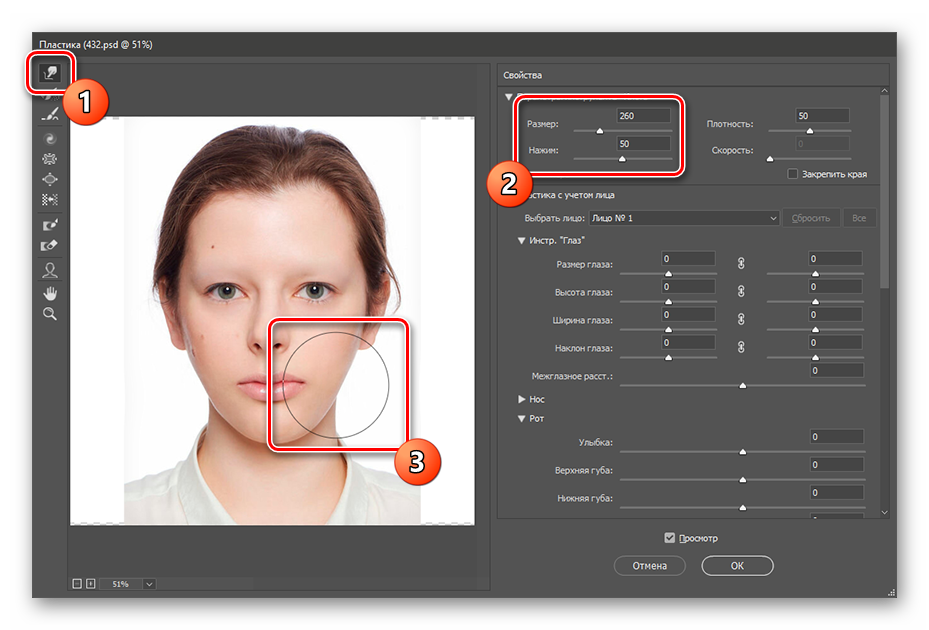
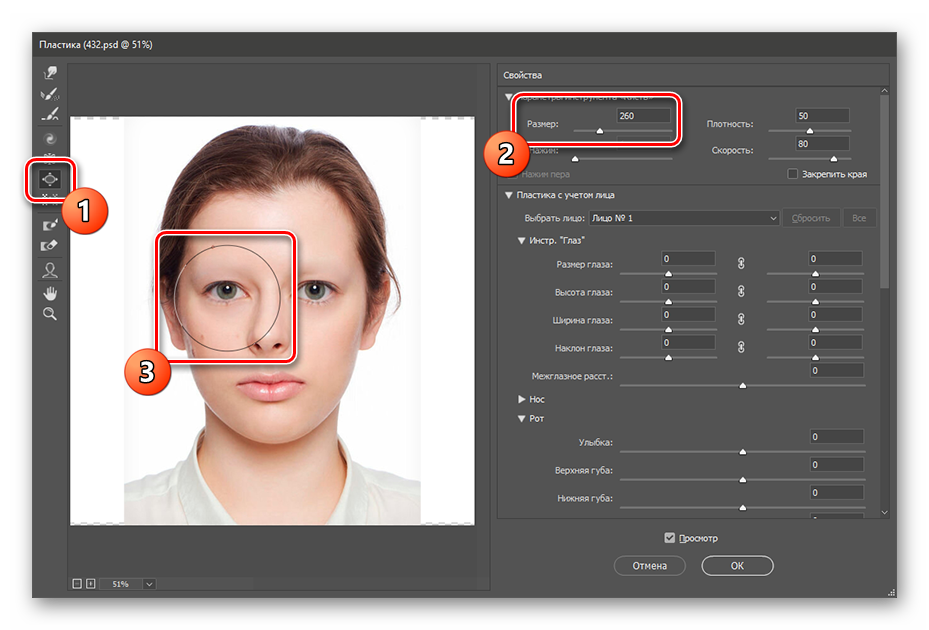
Откроется дополнительное окно со слоем, который был выбран ранее. Слева находятся плагины, а справа их настройка. Самая базовая функциональность – деформация, которая перетягивает область в указанную сторону. Кликните на иконку с пальцем, справа измените размер кисти и то, насколько агрессивно она работает, с помощью ползунков напротив строчек «Размер» и «Нажим». Используйте зажатие ЛКМ на изображении для подтягивания скул, выравнивания положения конечностей, придания маскулинности и так далее.

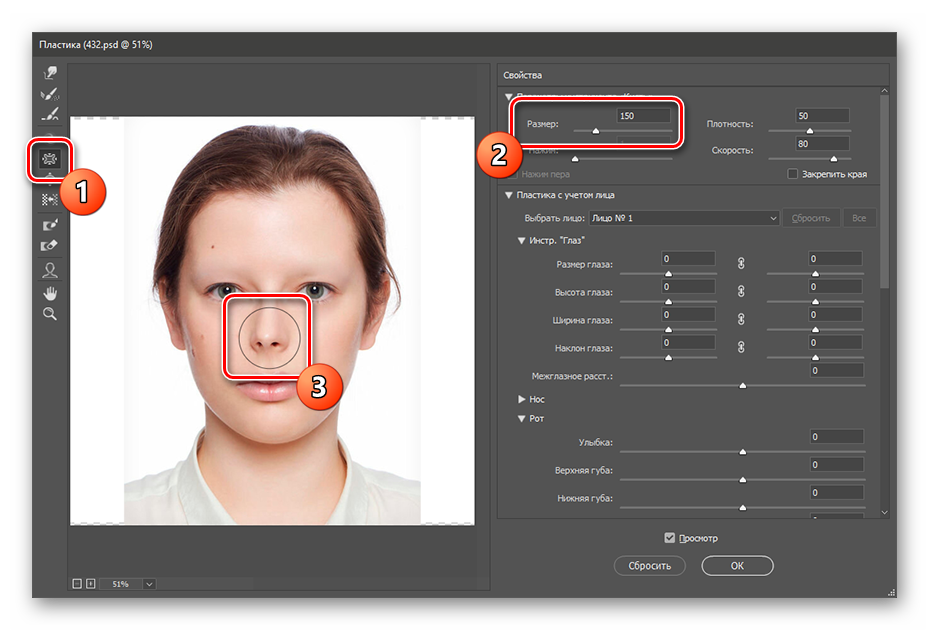
Используйте инструмент «Сморщивание» для уменьшения черт лица, например, носа или бородавок.

С помощью кнопки «Вздутие» можно реалистично увеличить объекты на лице, такие как глаза и губы.

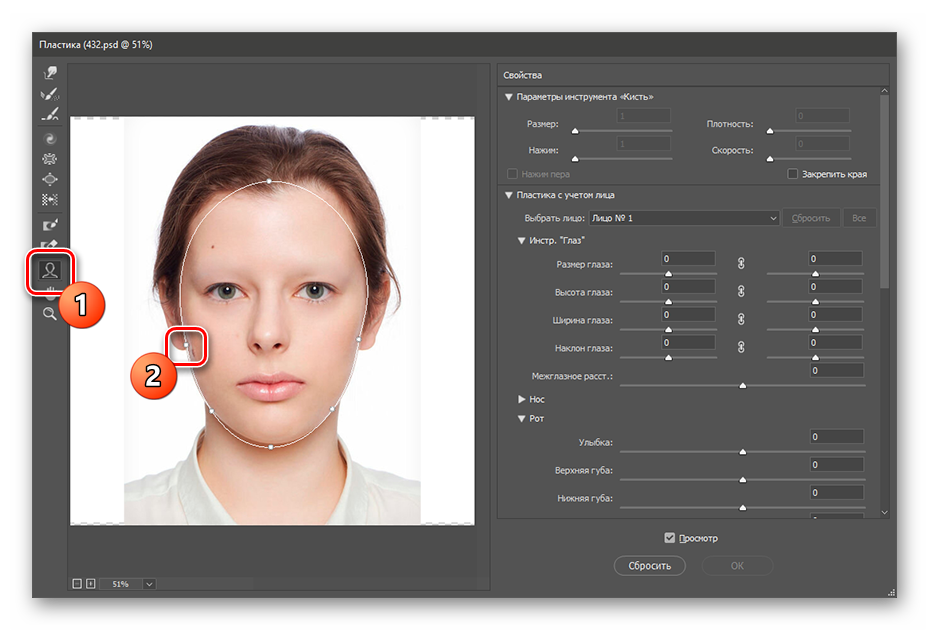
Воспользуйтесь функцией «Лицо» для подтяжки частей головы. Искусственный интеллект сам найдет человека на фото и создаст вокруг важных участков маркеры, зажатие ЛКМ по которым позволит деформировать их. Таким образом можно обработать глаза, нос, рот и форму головы. Для сохранения изменений нажмите кнопку «ОК».

Вариант 2: Искажение
Ряд фильтров создает геометрические преобразования, трехмерные и другие эффекты изменения формы. Для их использования следуйте инструкции далее:
Откройте раздел «Фильтр», разверните меню «Искажение» и выберите один из инструментов.
Волна делает весь слой волнистым. Измените длину для расширения деформации и амплитуду для силы эффекта. Применяется, если нужно наложить текстуру в воде;
Дисторсия убирает или создает эффект рыбьего глаза. При помощи ползунка изображение равномерно вдавливается (вправо) или расширяется из центра (влево)
Обратите внимание на сетку справа — она покажет силу искажения.
Зигзаг позволяет создать ломаные линии по всему слою, углы которого направлены вверх и вниз. Используйте для эффекта сильного попутного ветра. Сетка в углу покажет степень преобразований.
Искривление дает возможность управлять одной линией с множеством точек для создания кривой вертикали из центра.
Полярные координаты нужны для художественного эффекта цилиндрического анаморфоза, который создает зеркальный цилиндр. Выберите стиль поляризации снизу.
Рябь – это аналог волны, но с менее выраженным эффектом. Зачастую используется для наложения текста на текстуру воды, в других случаях применяется пластика из-за гибких настроек.
Скручивание создает эффект засасывания из центра. Чем дальше от центра смещен ползунок, тем сильнее деформация. Обратите внимание на сетку справа, которая показывает силу искажения;
Смещение позволяет наложить форму одного изображения на текстуру другого. Для этого подготовьте отдельный файл с расширением PSD и картинкой внутри, форму которой нужно взять. В нем не должно быть слоев. Это можно сделать при помощи раздела «Файл» и пункта «Сохранить».
Далее выберите удобное для вас место, например, рабочий стол. Не меняйте тип расширения с PSD и удалите слои, после чего нажмите кнопку «Сохранить».
Выделите фото, которое следует деформировать в форму ранее сохраненного документа. Используйте инструмент «Смещение». В появившемся диалоговом окне укажите степень деформации по сторонам, отметьте пункт «Повторять граничные пиксели» для создания однородной текстуры и «Мозаика», если соотношение сторон двух изображений совпадает. В противном случае оставьте настройки по умолчанию. Нажмите кнопку «ОК».
В файловом менеджере укажите ранее созданный файл.
Эффект применится на картинку, которая была указана во время настройки смещения. На скриншоте видно, как кирпичная стена обрела форму капли.
Сферизация делает объект похожим на планету. Сетка справа покажет степень искажения.
Выберите режим «По горизонтали» или «По вертикали», чтобы расширение начиналось из центра и к краям постепенно уменьшалось. Сохраните изменения нажатием на кнопку «ОК».
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».

Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.

Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».

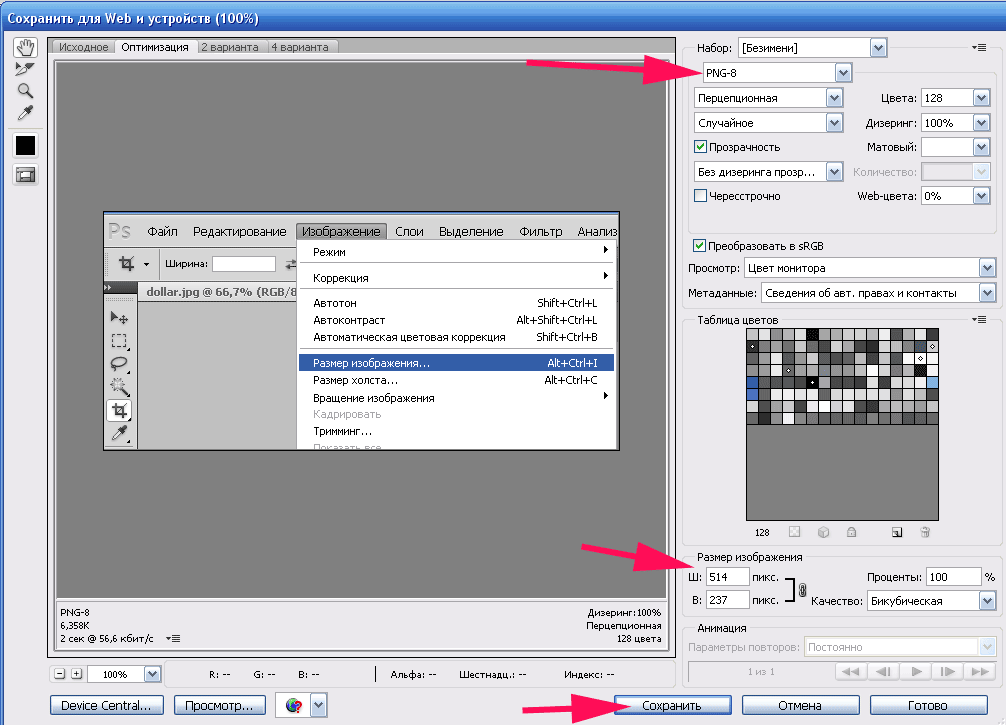
Откроется вот такое окно. Кликните по картинке для увеличения:

В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Изменение размера изображений с помощью инструмента Трансформирование
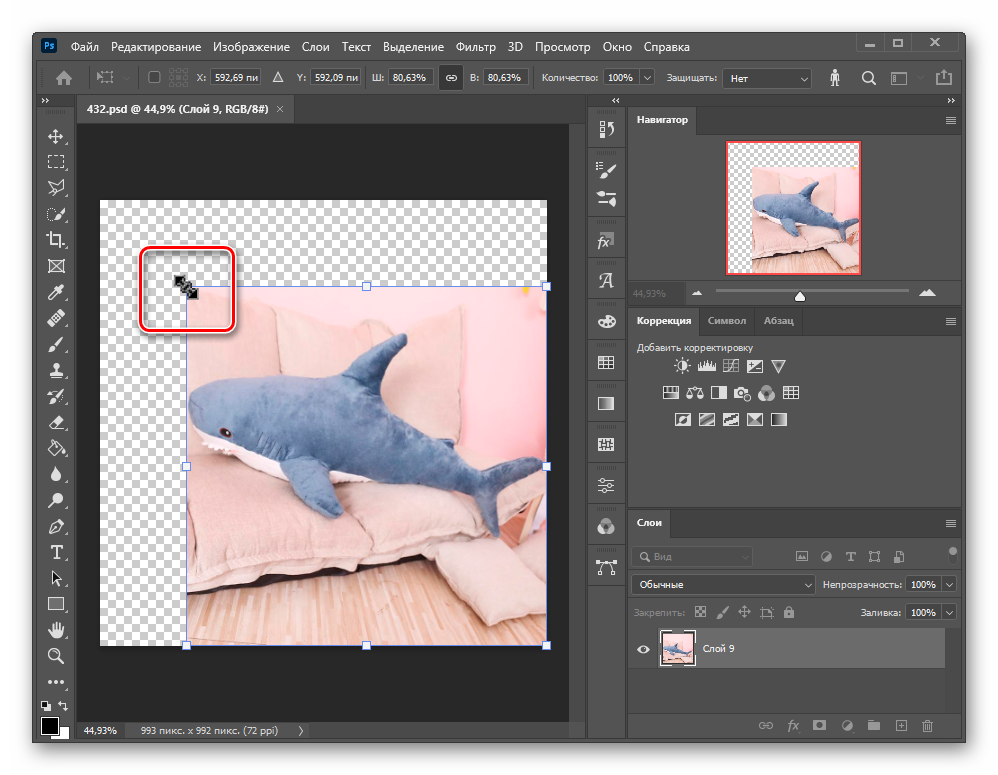
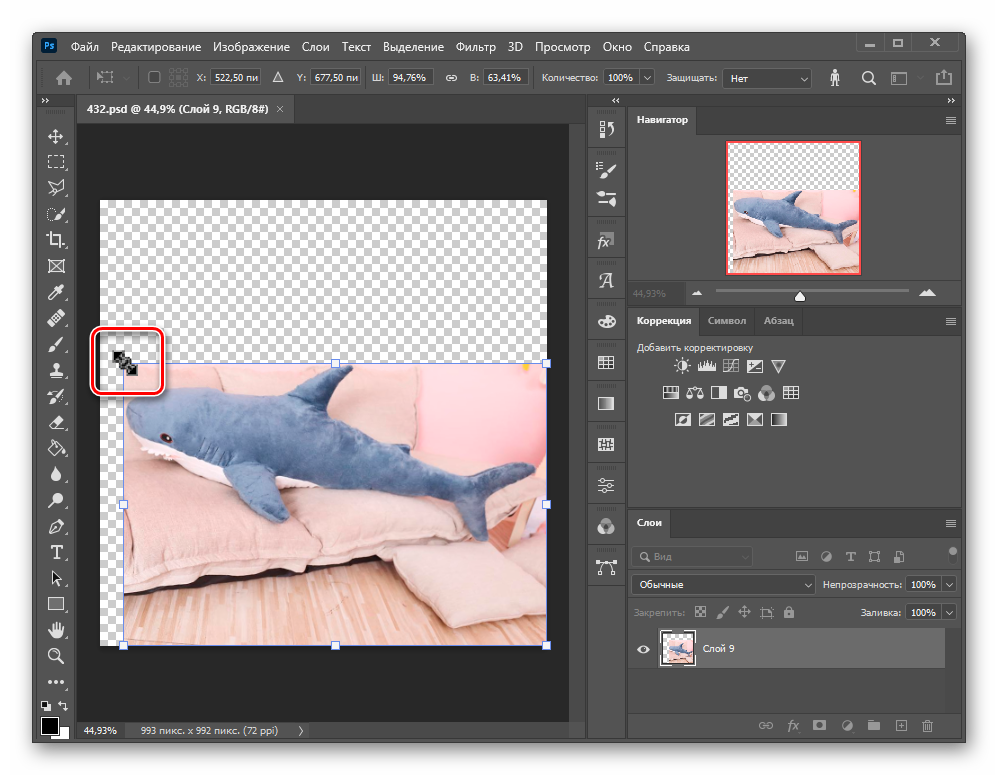
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент – это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.

Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
