Дизайн иконок мобильных приложений: 3 правила
Не используйте слова
Это самая больная тема всех времен. Только в очень редких случаях в иконках допускаются слова. Я считаю, что если дизайнер прибегает к использованию слов, значит он не в полной мере использует свой арсенал образов.
Слова и изображения — это совершенно разные инструменты представления. Иконка должна служить графическим представлением приложения, а если в ней намешаны слова и образы, то результат получается перегруженным и расфокусированным — и пользователю сложнее уловить идею такой иконки. Ну неужели не нашлось лучшего способа изобразить идею приложения, чем просто сказать словами? Когда я вижу иконки со словами, мне всегда кажется, что дизайнер просто не смог передать свою задумку более понятно.
Согласованность

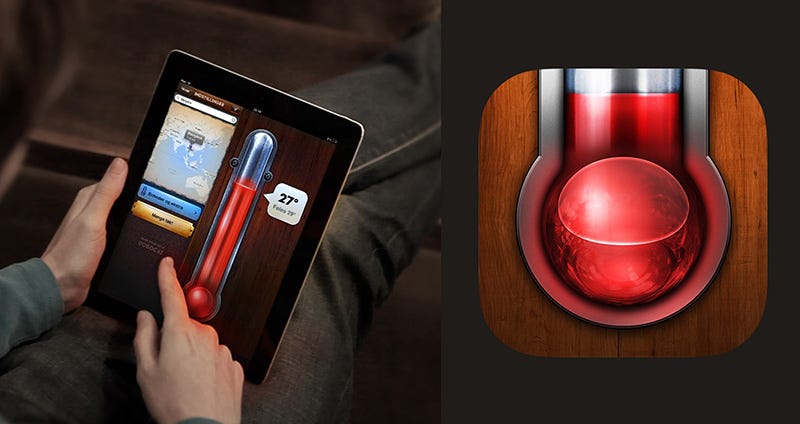
Когда иконка согласуется с интерфейсом, это визуально усиливает идею вашего приложения.
Важно также добиться согласованности между процессом взаимодействия с иконкой и процессом взаимодействия с приложением. Мне кажется, что хорошая иконка — это продолжение идеи приложения
Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю
Мне кажется, что хорошая иконка — это продолжение идеи приложения. Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю.
Короче говоря, если ваша иконка гармонично дополняет идею, функциональность и дизайн приложения — можете считать это большой победой.
- Один из способов добиться согласованности между приложением и иконкой — это придерживаться одной цветовой палитры и использовать схожий “язык дизайна”. Например, зеленый интерфейс можно усилить зеленой иконкой.
- Следующий способ не всегда возможен, но все же: попробуйте использовать в дизайне иконки символы, напрямую связанные с функциональностью приложения.
Подробнее о ресурсах значков приложения
Visual Studio сгенерирует все ресурсы значков приложения, необходимые для вашего проекта, но в процессе настройки вы увидите, чем они отличаются от других ресурсов приложения.
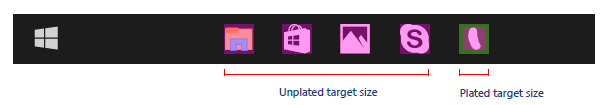
Ресурс значка приложения отображается во многих местах: на панели задач Windows, в виде задач, ALT+TAB и в правом нижнем углу плиток в меню «Пуск». Поскольку ресурс значка приложения появляется во многих местах, у него есть некоторые дополнительные параметры определения размера и размещения, которых нет у других ресурсов: ресурсы «целевого размера» и ресурсы «без основы».
Ресурсы значков приложения целевого размера
- список переходов на начальном экране (компьютеры);
- нижний угол плитки начального экрана (компьютеры);
- сочетания клавиш (компьютеры);
- панель управления (компьютеры).
Ниже приведен список ресурсов целевого размера.
| Размер ресурса | Пример имени файла |
|---|---|
| 16×16* | Square44x44Logo.targetsize-16.png |
| 24×24* | Square44x44Logo.targetsize-24.png |
| 32×32* | Square44x44Logo.targetsize-32.png |
| 48×48* | Square44x44Logo.targetsize-48.png |
| 256×256* | Square44x44Logo.targetsize-256.png |
| 20×20 | Square44x44Logo.targetsize-20.png |
| 30×30 | Square44x44Logo.targetsize-30.png |
| 36×36 | Square44x44Logo.targetsize-36.png |
| 40×40 | Square44x44Logo.targetsize-40.png |
| 60×60 | Square44x44Logo.targetsize-60.png |
| 64×64 | Square44x44Logo.targetsize-64.png |
| 72×72 | Square44x44Logo.targetsize-72.png |
| 80×80 | Square44x44Logo.targetsize-80.png |
| 96×96 | Square44x44Logo.targetsize-96.png |
* Как минимум мы рекомендуем предоставить эти размеры.
Для таких ресурсов не нужно добавлять заполнение, так как Windows добавит его при необходимости. Для этих ресурсов предусмотрен минимальный занимаемый объем памяти (16 пикселей).
Ниже приведен пример таких ресурсов в том виде, в котором они отображаются в значках на панели задач Windows.

Ресурсы без основы
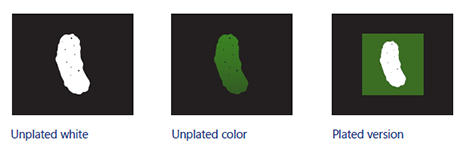
По умолчанию Windows использует целевой ресурс поверх цветной задней панели по умолчанию. Если вы хотите, вы можете предоставить целевой ресурс без основы. «Без основы» означает, что ресурс будет отображаться на прозрачном фоне. Имейте в виду, что эти ресурсы будут отображаться на различных цветах фона.

Ниже приведены также области, которые используют ресурсы значков приложений без основы.
- Панель задач и эскиз панели задач (компьютеры)
- Список переходов на панели задач
- Представление задач
- ALT+TAB
Ресурсы без основы и тем
Выбранная пользователем тема определяет цвет панели задач. Если ресурс без основы не определен специально для текущей темы, система проверяет его на контрастность. Если он имеет достаточный контраст с панелью задач, система использует его. В противном случае система ищет версию ресурса высокой контрастности. Если ей не удается его найти, вместо этого система рисует основу ресурса.
Как адаптировать новый пакет ко всем программам запуска
И это то, что это приложение имеет небольшое ограничение, поскольку, будучи создателями SmartLauncher, оно совместимо только с их разработками, а с Nova Launcher их больше нет. Для всех других пусковых установок это изменение дизайна не будет применено к иконкам. К счастью, есть решение, чтобы облегчить эту проблему.
Adapticons
Цена: бесплатно
Благодаря приложению Adapticons мы можем применить то, что создали в любом средстве запуска, от разработчика, или если мы хотим применить его к слою персонализации, который у нас есть по умолчанию на мобильном устройстве. Это действительно программа, которая также служит для создания пользовательских пакетов, но она работает с редактором несколько более нестабильно, чем в предыдущем приложении Поэтому его сильной стороной является то, что мы можем загрузить созданный нами пакет, импортировать его в Adapticons и автоматически применить его. на любой лаунчер.
Для этого мы добавляем виджет Adapticons, нажимаем и выбираем приложение, для которого мы собираемся изменить дизайн
После того, как мы войдем в меню редактирования, важно выбрать опцию «Исходная форма», прежде чем перейти в раздел «Изменить значок», который находится чуть дальше по меню. Появится плавающее окно, в котором мы дадим «Значок импорта», чтобы загрузить созданный нами дизайн
Так что со всеми приложениями мы хотим изменить. Во всяком случае, мы рекомендуем использовать Nova Launcher для лучшей реализации иконок.
Шаг 3: Используйте Launcher, чтобы настроить свой собственный значок
Существует множество инструментов запуска, которые могут помочь вам в применении созданного вами значка. Наиболее популярными являются Action Launcher и Nova Launcher
Поскольку шаги могут различаться в зависимости от используемой вами панели запуска, в этой статье кратко поясняется и то, и другое.
Применение значка с помощью Action Launcher
Чтобы применить пользовательский значок с Action Launcher, получить приложение из магазина Play и следуйте этим инструкциям:
- Нажмите и удерживайте значок приложения, которое вы хотите изменить.
- Удерживайте значок и перетащите его вверх, чтобы изменить в правом верхнем углу экрана.“
- Перейдите в меню, чтобы увидеть все источники изображений для вашего значка.
- Выберите «Мои фотографии».
- Найдите расположение вашего собственного значка.
Когда вы это сделаете, значок по умолчанию изменится на тот, который вы выбрали или создали. Вы можете повторить процесс с любым из значков на главном экране и персонализировать его так, как вам нравится.
Применение значка с помощью Nova Launcher
Хотя процесс подачи заявок похож на Нова ЛаунчерЕсть несколько разных шагов.
- Нажмите и удерживайте значок приложения на главном экране, пока не появится новое меню.
- Выберите «Изменить».
- Коснитесь поля со значком, чтобы настроить изображение приложения.
- Выберите «Галерея приложений».
- Выберите «Документы».
- Найдите местоположение вашего нового изображения значка.
- Отцентрируйте значок и убедитесь, что он находится внутри краев коробки.
- Нажмите «Готово».
Теперь, когда вы вернетесь на домашний экран, вы сможете наслаждаться новым значком.
Настройка заполнения ресурсов
По умолчанию генератор ресурсов Visual Studio применяет рекомендуемое заполнение любого изображения. Если ваши изображения уже содержат заполнения или вы хотите, чтобы полные изображения занимали пространство до конца плитки, вы можете отключить эту функцию, сняв флажок Применить рекомендуемое заполнение.
Рекомендации по заполнению плитки
Если вы хотите предоставить собственные заполнения, ниже приведены наши рекомендации для плиток.
4 размера плитки: маленькая (71 x 71), средняя (150 x 150), широкая (310 x 150) и большая (310 x 310).
Каждый ресурс плитки имеет такой же размер, что и плитка, на которой он размещен.
![]()
Если вы не хотите, чтобы ваш значок переместился до края плитки, вы можете использовать прозрачные пиксели в вашем ресурсе для создания заполнения.

Если плитка маленькая, то значок должен иметь такую ширину и высоту, чтобы его размер составлял не более 66 % от размера плитки:
Если плитка средняя, то ширина значка должна составлять 66 %, а высота — 50 % от размера плитки. Это позволит избежать наложения элементов в фирменной панели:

Если плитка широкая, то ширина значка должна составлять 66 %, а высота — 50 % от размера плитки. Это позволит избежать наложения элементов в фирменной панели:

Для крупных плиток ширина значка должна составлять 66 %, а высота — 50 % от размера плитки.

Некоторые значки специально созданы под горизонтальную или вертикальную ориентацию, другие имеют более сложную форму, которая не позволяет расположить их на квадратном участке в нужном размере. Значки, которые выглядят выровненными по центру, могут быть больше с одной стороны. В этом случае часть значка может выступать за контур рекомендуемого участка размещения при условии, что визуально этот значок занимает такое же пространство, как и квадратный значок:

Если используются полные ресурсы без заполнения, необходимо учитывать элементы, пересекающие поля и края плиток. Поля должны занимать не менее 16 % высоты или ширины плитки. Это значение соответствует удвоенной ширине полей самой маленькой плитки:
В этом примере поля слишком узкие:
Как добавить свои иконки на Айфоне
У мобильных устройств с IOS со значками дела обстоят лучше. Здесь о них заботятся сами разработчики. Для настройки рабочего стола своего смартфона нужно перейти в приложение Команды. Оно есть во всех последних версиях операционной системы от Apple.
- Нажмите пустую плашку под названием Создать команду и далее Добавить действие.
- Выбираем иконку с буквой X и названием Скрипты.
- Листаем список вниз и находим пункт Приложения.
- Нажмите кнопку Выбрать и найдите программу, на которой желаете заменить иконку на рабочем столе телефона.
- Затем нажмите вверху три точки и выберите Добавить на экран Домой.
- Нажмите на значок внизу и кнопку Выбрать фото.
- В галерее iPhone выберите заранее подготовленную иконку.
- Введите также название программы, если это необходимо. Или запишите прежнее.
Завершите настройку новой команды и откройте главный экран. На нём должен быть расположен новый значок. Запуск программы с новой иконкой теперь будет происходить через мимолётный экран с командами. Это можно считать небольшим недостатком. Но оно практически не мешает.
Что такое иконка приложения?
Иконка мобильного приложения — это небольшое изображение, представляющее приложение на рынке, таком как Google Play или App Store. Небольшое изображение, которое пользователи видят на экране телефона, является одним из самых важных элементов идентичности вашего проекта. Иконка поможет вам выделиться, запомнить бренд и раскрыть суть вашего уникального делового предложения.
Согласно статистике, в настоящее время в Google Play Store доступно более 2,9 миллиона приложений, а в Apple App Store — почти 4,4 миллиона
Поэтому ваша задача — создать иконку приложения, которая мгновенно привлечет внимание и заставит пользователя захотеть узнать, что стоит за изображением
![]()
Узнаваемость

Иконки могут быть детализированными или упрощенными, главное, чтобы они были творческими, интересными и точно передавали ваши намерения.
Иконка приложения — как песня: очень важно, чтобы ее было легко узнать среди других мелодий в магазине (то есть других иконок на домашнем экране). И точно так же, как мелодия песни затрагивает душу слушателя, формы, цвета и идея иконки должны цеплять пользователя
Дизайн должен передавать запоминающийся и логически связанный образ как на функциональном, так и на эмоциональному уровне.
Ваша иконка будет бороться за внимание пользователя с тысячами других иконок такого же размера, которые тоже несут свой замысел и стараются привлечь внимание. Для узнаваемости большую роль играет не только масштабируемость, но и новизна
Главная сложность при проектировании иконки — найти баланс этих качеств
Для узнаваемости большую роль играет не только масштабируемость, но и новизна. Главная сложность при проектировании иконки — найти баланс этих качеств.
Создание всех активов одновременно
Первый пункт меню на вкладке Визуальные активы, Все визуальные активы, делает в точности то, что предлагает его название: создает каждый визуальный ресурс, необходимый вашему приложению, после нажатия кнопки.
Все, что вам нужно сделать, — это предоставить одно изображение, и Visual Studio создаст маленькую, среднюю, большую, широкую, очень большую плитку, значок приложения, заставку и логотипы пакетов для каждого масштабного коэффициента.
Чтобы создать все ресурсы одновременно, выполните следующее.
-
Нажмите кнопку … рядом с полем Источник и выберите изображение, которое вы хотите использовать. Для получения четких результатов убедитесь, что вы используете изображение (растровое) размером не менее 400 х 400 пикселей. Но лучше всего подходят векторные изображения; Visual Studio позволяет использовать искусственный интеллект (Adobe Illustrator) и PDF-файлы.
-
(Дополнительно.) В разделе Параметры отображения настройте следующие параметры:
a. Короткое имя Укажите короткое имя для вашего приложения.
b. Показать имя. Укажите, хотите ли вы отображать короткое имя на средних, широких или больших плитках.
c. Фон плитки. Укажите шестнадцатеричное значение или имя цвета для фона плитки. Например, . Значение по умолчанию: .
d. Фон экрана-заставки. Укажите шестнадцатеричное значение или имя цвета для фона экрана-заставки.
-
Щелкните Создать.
Visual Studio создает файлы изображений и добавляет их в проект. Если вы хотите изменить свои ресурсы, просто повторите процесс.
Масштабируемые ресурсы значков соответствуют следующему соглашению об именах файлов.
Имя файла-масштабирование-коэффициент масштабирования.png
Например:
Square150x150Logo-scale-100.png, Square150x150Logo-scale-200.png, Square150x150Logo-scale-400.png
Обратите внимание на то, что Visual Studio не создает логотип по умолчанию. Это потому, что ваш логотип значка уникален и он не должен соответствовать значкам других приложений
См. сведения об уведомлениях на индикаторах событий для приложений для Windows.
Программы для изменения иконок на андроид
Если вы разочарованы модификацией, описанной выше и иконки ваших любимых приложений, выглядят одинаково, существует решение в виде специальных программ — Icon Theme, что сделает рабочий стол уникальным.
Некоторые из них работают от версии андроид 4.0, требуют доступ к корню и библиотеки Xposed.
После запуска вас может приветствовать аскетический интерфейс. В списке найдете все пакеты значков, которые установлены в памяти вашего устройства.
Можете выбрать любой из них, а затем принять изменения. После этого необходимо перезагрузить смартфон и вуаля.
ПРИМЕЧАНИЕ: при изменении значков могут всплыть две проблемы. Первая — вмешательство в системные файлы.
Даже простое изменение значков, связанно с риском повреждения системы и необходимости повторного восстановления всех заводских настроек.
Второе — нет возможности менять иконки отдельных приложений, хотя такая функция может быть в некоторых лунчерах.
Также рекомендую ниже посмотреть видео. Это действительно бомба, только разорвет вас не физически а от удивления. Успехов.
Программа Awesome Icons
Итак, ярлыки на рабочем столе вам приелись и у вас появилось желание провести обновление дизайна, в таком случае, вам поможет программа Awesome Icons. Данное приложение бесплатно и для неё не нужен Рут-доступ.
Итак, начинаем:
- Нужно скачать приложение Awesome Icons с сервиса Плей Маркет;
- После того, как вы запустите приложение, вам покажется перечень новых приложений на смартфоне;
- Теперь вам осталось присвоить нужному приложению ярлык, применив вкладку ICON. Вам можно выбрать ярлык из тех, которые предложит приложение, или применить ваши собственные изображения или галерею;
- Теперь вам нужно подтвердить ваши намерения, тапнув ОК;
- После этого, нужно вернуться на главный экран, где вы заметите уже новый дизайн.
![]()
У Авесом Иконс имеется важное достоинство. Так как вы имеете возможность взять любой ярлык для любого приложения или сделать его самому, то этим вы сможете с лёгкостью скрыть значимые для вас приложения (онлайн-банк, электронный ящик и прочее)
Но, у Awesome Icons есть и минусы. Не всё так просто, я имею в виду, что не все значки можно поменять. К примеру, нельзя поменять фирменные ярлыки Гугл Маркет.
Изменить иконку для Android
В Google Play полно приложений с большим набором готовых значков для приложений на разный вкус. Но далеко не каждое из них умеет создавать с нуля иконку. В X Icon Changer вы сможете заменить скучные шаблонные картинки своими. Выберите из галереи телефона фотографию и обрежьте её, чтобы сделать из неё иконку для приложения.
Оно на английском языке. Но в нём просто разобраться. Я сейчас покажу, как это сделать.
- Запускаем приложение. Перед вами на экране появится список уже установленных программ. Выберите ту, иконку которой желаете заменить.
- На следующем экране можно изменить название программ. Нажмите на маленький карандаш в строке с именем.
- Ниже расположено три вкладки: Library — библиотека со значками из приложения, выберите любую они бесплатны; Photo — откроется галерея с вашими изображениями, выберите своё изображение для иконки; Apps — добавление значков из других приложений (в том числе установленных).
- Установите свою иконку и нажмите вверху кнопку Ok.
На главном экране появится новый значок, который вы только что добавили. С помощью этой программы можно изменить внешний вид любой программы на смартфоне. Не обязательно использовать фотографию. Вы сможете скачать картинку или кадр из фильма, нарисовать её в редакторе или создать из кусочков в Photoshop.
Скачать X Icon Changer в Play Market.
Список изображений Microsoft Store
«Как я могу указать изображения для списка моих приложений в Microsoft Store?»
По умолчанию мы используем некоторые изображения из ваших пакетов в Store, как описано в таблице, которая находится в верхней части этой страницы (вместе с другими изображениями, которые вы предоставляете в процессе отправки). Тем не менее вы также можете настроить, чтобы при показе страницы приложения клиентам, использующим Windows 10 (включая Xbox), Store не мог использовать изображения логотипов из ваших пакетов приложения, а показывал только загружаемые изображения. Так вы сможете эффективнее настроить внешний вид вашего приложения в Microsoft Store
(Обратите внимание, что если ваш продукт поддерживает более ранние версии ОС, эти клиенты могут по-прежнему видеть изображения из ваших пакетов, даже если вы используете этот параметр.) Это можно сделать в разделе Логотипы Store на шаге процесса отправки Список Store
![]()
После установки этого флажка появится новый раздел под названием Отображение изображений Store. Здесь вы можете загрузить 3 размера изображений, которые Store будет использовать вместо изображений логотипов из пакетов вашего приложения: 71 x 71, 150 x 150 и 300 x 300 пикселей. Требуется только размер 300 x 300, хотя мы рекомендуем предоставить все 3 размера.
Дополнительные сведения см. в разделе .
Инструкция по смене значков на экране смартфона Huawei ( honor )
1. С Рабочего экрана запускаем приложение «Темы».
Скрин №1 – нажать на иконку приложения «Темы».
2. Находясь на главной странице приложения «Темы» в режиме «Рекомендуется» в разделе «Темы», вы можете перейти в раздел поиска и скачивания новых иконок из интернета.
Для поиска новых видов значков нужно нажать на кнопку «Значки».
Если вы желаете сразу перейти к замене внешнего вида иконок из уже скаченных ранее «тем», то вам нужно будет перейти в режим «Я», нажав на кнопку «Я» внизу экрана.
Скрин №2 – надавить на кнопку «Значки».
3. В разделе «Значки» вы может подобрать новые значки в интернете из следующих трёх разделов:
- Топ платных;
- Топ новых;
- Топ бесплатных.
Далее выбрав раздел «Топ бесплатных» вы можете подобрать на свой вкус новый вид иконок и скачать его.
Скаченную тему иконок можно сразу установить, нажав на кнопку «ПРИМЕНИТЬ».

Скрин №3 – вид раздела «Значки» «Топ платных». Скрин №4 – вид раздела «Значки» «Топ бесплатных».
4. Для перехода к установке нового вида значков нужно на главной странице программы нажать на копку «Я» внизу экрана.
Далее, уже находясь в разделе «Я» — собственных «тем», нужно нажать на кнопку «Настроить».

Скрин №5 – надавить на кнопку «Я». Скрин №6 – нажать на кнопку «Настроить».
5. Находясь в разделе «Настроить» для смены вида кнопки нам нужно нажать на позицию «Значки».
Скрин №7 – надавить на позицию «Значки».
6. Теперь мы находимся в разделе «Значки». Здесь мы должны выбрать вид значков для установки из ранее скаченных «тем». Сейчас у нас установлены иконки из «темы» по умолчанию «Default», что подтверждает наличие синего значка «Галочка» на картинке «темы» «Default».
Мы решили установить кнопки из «темы» «Rainy Street». Для этого нужно нажать на картинку «RainyStreet».
А далее, в открывшемся окне «Rainy Street» мы можем установить иконки из этой «темы» нажав на кнопку «ПРИМЕНИТЬ», или настроить их, внеся дополнительные изменения к виду значков. Для этого нужно нажать на кнопку «НАСТРОЙКА».

Скрин №8 – нажать на картинку «Rainy Street». Скрин №9 – надавить на кнопку «НАСТРОЙКА».
7. Теперь в разделе «Пользовательские значки» мы можем внести дополнения к внешнему виду значков из «темы» «Rainy Street», нажимая на кнопки внизу экрана.
После того, как мы настроили вид иконок, для применения их нужно нажать на кнопку «Галочка» вверху экрана.

Скрин №10 – нажать на кнопки внизу экрана для изменения вида иконки. Скрин №11 – для установки новых иконок нажать на кнопку «Галочка».
8. Теперь мы установили новый вид иконок на экран смартфона.
Для того, чтобы отменить внесённые изменения и вернуть значки, которые были ранее установлены, нужно нажать на иконку приложения «Темы».
Скрин №12 – нажать на значок приложения «Темы».
9. Программа сразу перенесёт нас в раздел «Значки».
Для того, чтобы вернуть значки из ранее установленных по умолчанию «темы» «Default» нужно нажать на картинку «Default».
На следующем экране нужно нажать на кнопку «ПРИМЕНИТЬ».

Скрин №13 – нажать на картинку «Default». Скрин №14 – нажать на кнопку «ПРИМЕНИТЬ».
Теперь вид главного экрана вернулся к исходному виду с прежними значками.
В чем разница между иконкой и логотипом?
Некоторые люди думают, что нет большой разницы между логотипом и иконкой. Но главное отличие заключается в следующем:
Иконки:
- Иконка непосредственно представляет идею, концепцию или действие. Она облегчает работу с графическим представлением для пользователя.
- Иконки обычно используются в приложениях для представления того, для чего оно используется, и являются ключевым элементом интерфейса UI/UX.
Логотипы:
Логотип используется для распознавания основной части эмблемы, используемой для представления организации. Способ представления организации может быть прямым или скрытым. Логотип должен быть связан с организацией. Это отражает мышление организации и представляет собой ее графическое резюме.
Дизайн иконок: 3 правила оформления
Давайте разберемся с этим понятием: значок приложения ≠ логотип.
Если вы хотите узнать, как создать хороший логотип, существует множество различных идей, и большинство из них основаны хотя бы частично на принципах дизайна бренда Пола Рэнда. И это не удивительно! Значок приложения является частью фирменного стиля, и между значками и логотипами часто происходит преднамеренное наложение. Тем не менее, я не могу на этом сильно настаивать: они не одинаковы.
Логотип и значок приложения имеют разные цели, и хотя это не означает, что логотип не может пересекаться со значком, необходимо учитывать их отдельные цели.
Теперь, когда с этим вопросом разобрались, вот четыре вещи, которые вы должны сделать в рамках процесса создания иконок.
1. Масштабируемость
Размер значков не отличается гибкостью – они бывают крошечными и миниатюрными, их нельзя растянуть или изменить. Это означает, что удобочитаемость является первым приоритетом для значков приложений. Вы заметите, что значки не появляются только на главной странице, они также появляются в подменю с еще более уменьшенным размером.

Значки приложений в настройках iOS и Android
Пользователи не должны напрягаться, напрягать глаза, пытаясь уловить задумку дизайнера. Тестирование здесь на всех типах устройств является ключевым (для этого мы используем Appsparky); хотя потеря деталей неизбежна, идея всегда должна быть ясной.

Вот хороший пример того, как российский модный ритейлер Lamoda упростил свой логотип для приложения
И это подводит нас ко второму рассмотрению дизайна иконок приложений …
2. Узнаваемость
Здесь приложения и логотипы перекрываются.
В Messapps мы советуем, что для узнаваемости простота является ключевой – и это не означает скучно.
Смотри, разве эти значки не детализированы?

Hello Neighbor, Tiny wings, Prune, Pandora Music, Silly Sausage in Meat Land, Old Man’s Journey
Простота в данном случае, означает, что нужно сосредоточиться на идее и избавиться от любых ненужных или повторяющихся элементов. Каждый пиксель должен помочь пользователю понять и заинтересоваться большой идеей.
Мы, в Messapps, постоянно работаем над созданием дизайнов, чтобы клиенты могли быть действительно поражены результатами. Эта работа включает в себя изменение концепций и идей, которые мы внедряем в дизайн – и это то, что мы сделали с приложением Mentissana.

С Mentissana мы работали над несколькими вариантами дизайна, пока не пришли к окончательному значку приложения
Ключевым моментом в узнаваемости является дифференциация: уникальность приложения.
Почти два миллиона приложений в App Store и 2,1 миллиона в Google Play
Это два миллиона значков приложений, и все они борются за внимание. Крупные бренды могут использовать свои логотипы, чтобы привлечь внимание, но что делают менее известные приложения?
Покажите что-то новое и необычное!

Todoist использует стандарт для менеджеров задач «галочка», но в интересной композиции
Чтобы убедиться, что ваш значок выделяется, потратьте немного времени на просмотр приложений в вашей нише.
Если большинство значков, которые вы видите, красочные, попробуйте использовать монохромную палитру. Если на одном изображении много изображений, покажите что-то другое.
Всегда ищите свой персональный способ решения проблем!
Трудно придумать что-то новое. Создайте доски настроения, создайте карты разума, попросите совета у друзей и коллег. Вы никогда не знаете, где вы найдете отличную идею.
3. Согласованность
Значок является частью приложения, и брендинг должен оставаться согласованным между ними. Значок должен описывать приложение и показывать его основные функции
Это особенно важно для игр, где приложение может получить миллион загрузок только из-за одной игровой механики.
Jazz Smash показывает основной игровой элемент в значке приложения. В игре вы разбиваете разные предметы битой

Иконка JazzSmash, объясняющая особенности игры с первого взгляда

Значок Slack является отличным примером соответствия между значком и интерфейсом


Не используйте скриншоты и элементы интерфейса при создании значка – это может ввести пользователя в заблуждение. Вместо этого ознакомьтесь с функциональностью приложения и придерживайтесь того же стиля и цветов, что и само приложение. И рекомендации могут помочь вам достичь этого!
Подготовка к установке пакетов значков
Следует иметь в виду, что некоторые из этих приложений несовместимы с программным обеспечением, которое поставляется по умолчанию в терминале, или, по крайней мере, оно работает не так, как должно. На самом деле, для корректной работы им требуется еще один пусковой механизм, и для этого лучше всего Новинка Launcher или Apex Launcher тот, который нам нравится больше всего. После установки, как модуля запуска, так и пакета значков, мы уже можем добавить их из собственных настроек модуля запуска.
Nova Launcher
Цена: бесплатно
Apex Launcher — на заказ, защита, эффективность
Цена: бесплатно
Подведем итоги
Итак, давайте вкратце подытожим, каким должен быть дизайн иконок для вашего мобильного приложения:
Пленительная простота
Найдите элемент, который передает суть приложения, и облеките его в простую, запоминающуюся форму. Тщательно добавляйте детали. Слишком сложное содержание или форма иконки трудно различать, особенно при уменьшенных размерах.
Узнаваемость
Никто не будет анализировать икону, чтобы понять ее значение.
Например, изображение конверта традиционно используется в качестве иконки для почтового приложения, которое ассоциируется с почтой. Если вам нужна хорошая иконка, потратьте время на разработку привлекательной и понятной абстрактной эмблемы.
Никаких фотографий, скриншотов или элементов интерфейса.
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии трудно разглядеть, когда они маленькие. Скриншоты не расскажут вам о цели приложения. Элементы интерфейса в пиктограмме вводят пользователя в заблуждение.
Проверьте значок на разных обоях
Люди выбирают разные обои для своих домашних экранов, поэтому, когда вы делаете иконку приложения, вы должны протестировать его на разных фонах.
Вот и все! Мы желаем Вам удачи и много красивых иконок для ваших приложений.
